Documentation
In the package, you have :
- This manual
- The template for Joomla 1.5 / 2.5 / 3.X
- The slideshow module of this demo for Joomla 1.5 / 2.5 / 3.X
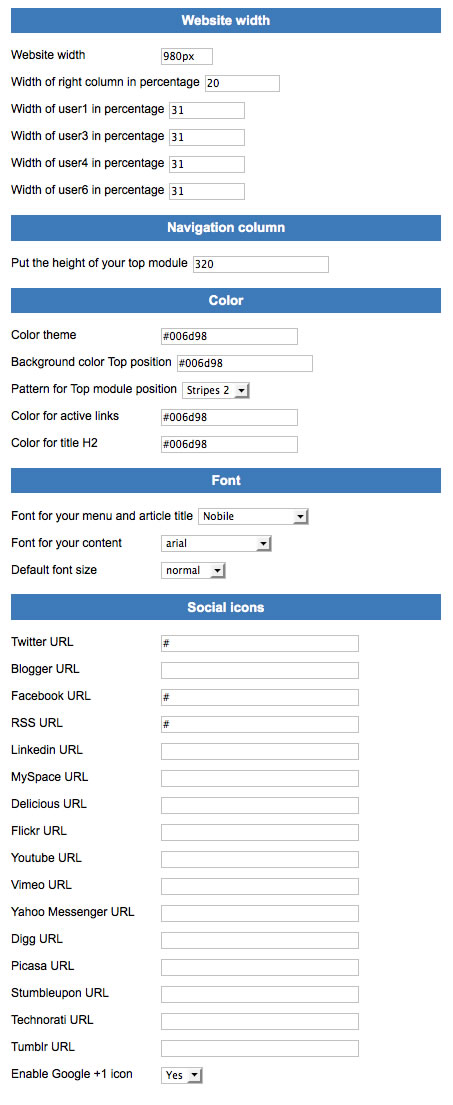
Template Settings
You can access to template manager with the top menu : "Extensions --> Template Manager --> joomspirit_71"
With "JoomSpirit_71 template", you can :
- Set the width of your website (in pixels or %) and the right column (in percentage only)
- Set the background color of top module, of active item, of link and of title h2
- Display or not a pattern above the background top module
- choose your font for the menu + article title + module title , and another for the content
- Display or not your social links
- choose the font size
- Disable the responsive feature

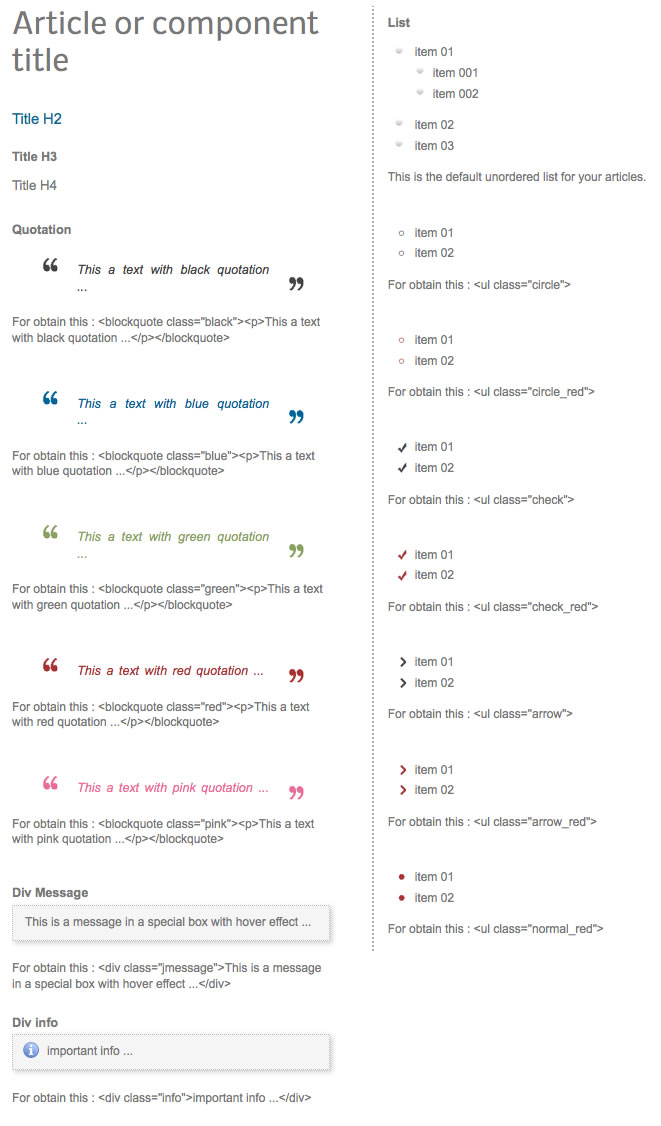
Typography

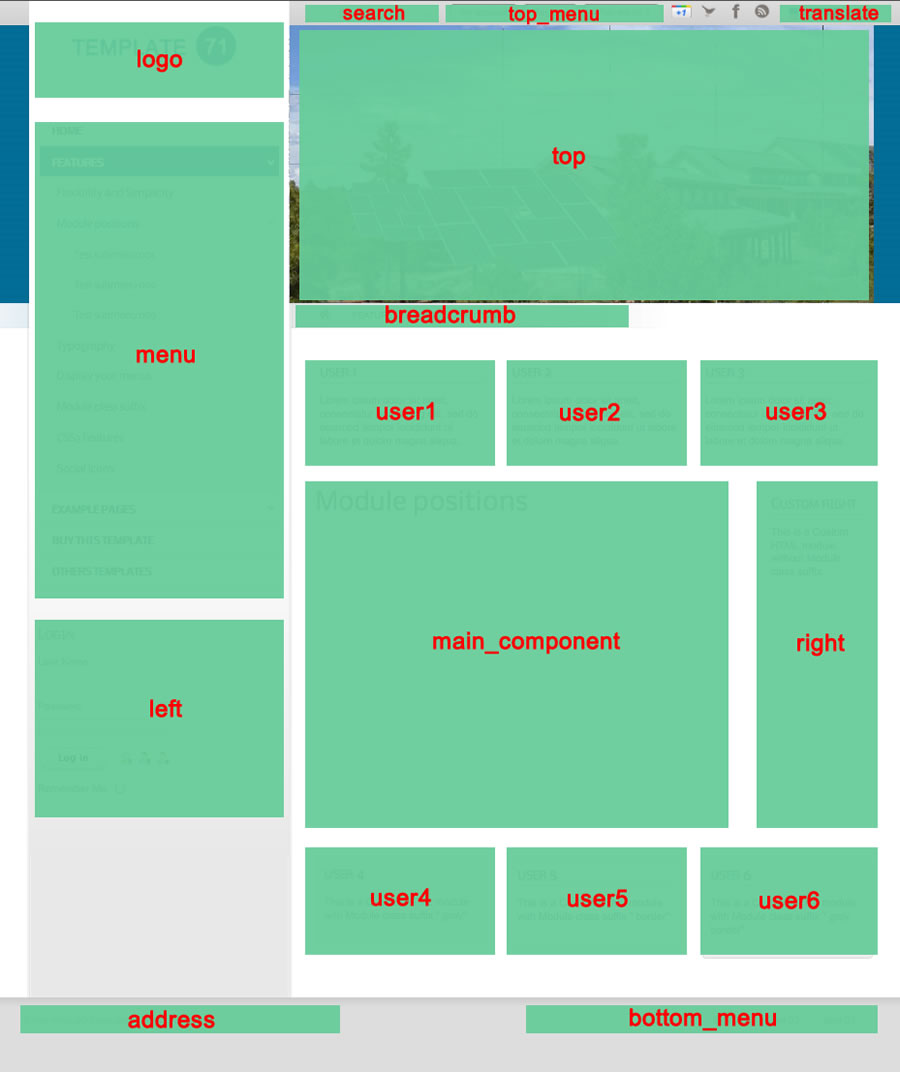
Module Positions

Example for the "address" position : go to the module manager and create a new module with the option "custom html". Write your address or/and copyright and choose the position "address".
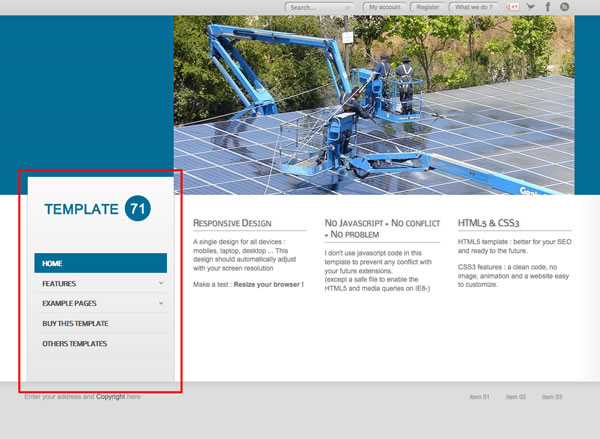
How to display your logo ?
To insert your logo, you must create a new module (option "Custom html"), insert your logo inside with the position "logo" and publish it. The width of the left column is 260 pixels, so I recommend you to choose an image with a smallest width.
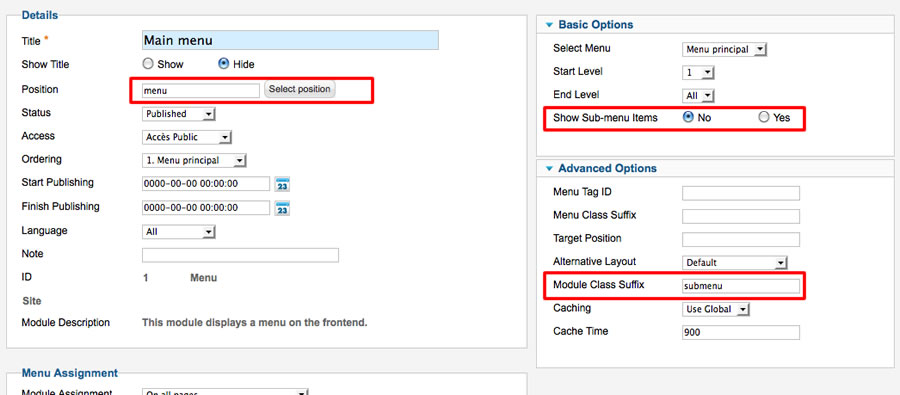
How to configure the main menu ?
Standard menu
You can publish a standard menu like on all the pages of the demo.
For use it, you must select your menu in module manager and enter this settings :
- position : "left" or "right"
- menu style : "list" (only for Joomla 1.5)
- Always show sub-menu items : "no"
- Module class suffix : "submenu"

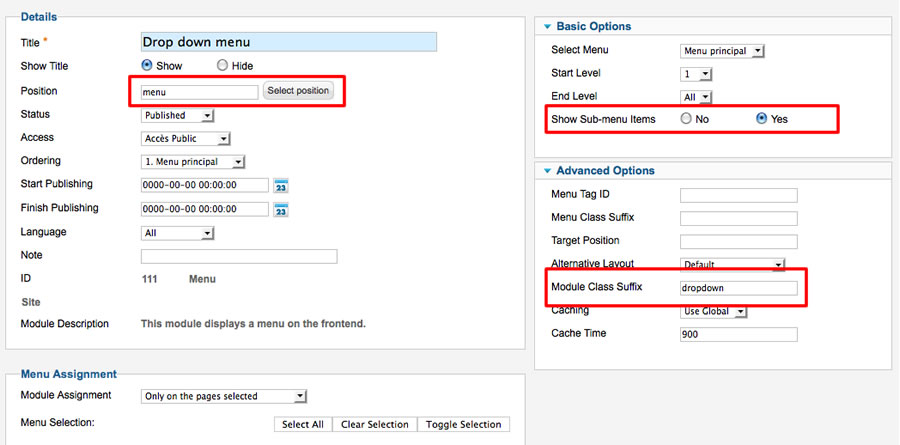
Drop down menu
For use it, you must select your menu in module manager and enter this settings :
- position : "menu"
- menu style : "list" (only for Joomla 1.5)
- Always show sub-menu items : "yes"
- Module class suffix : "dropdown"

Note for mobile devices : the type of all parent items must be "external url" (don't use the type text-separator). Choose the type "external url" and enter the character # in the url field :
Module class suffix :
Options for displaying your modules in the "left" or "user" positions :
- Without module class suffix : No styling for your list and the links.
- With the module class suffix " link" : you add an arrow before your link. I use this setting for the module "latest news" on the left side.
- With the module class suffix " border" : you add a border around your module. I use this setting for the module user4, user5 and user6 below.
- With the module class suffix " grey" : you add a soft grey background. I use this setting for user4 below.
Note 1 : You can enter several Module class suffix. Per example I enter "grey border" .
Extra Module class suffix for mobiles
For faster mobile-friendly development, use these utility classes for showing and hiding content by device. More details here
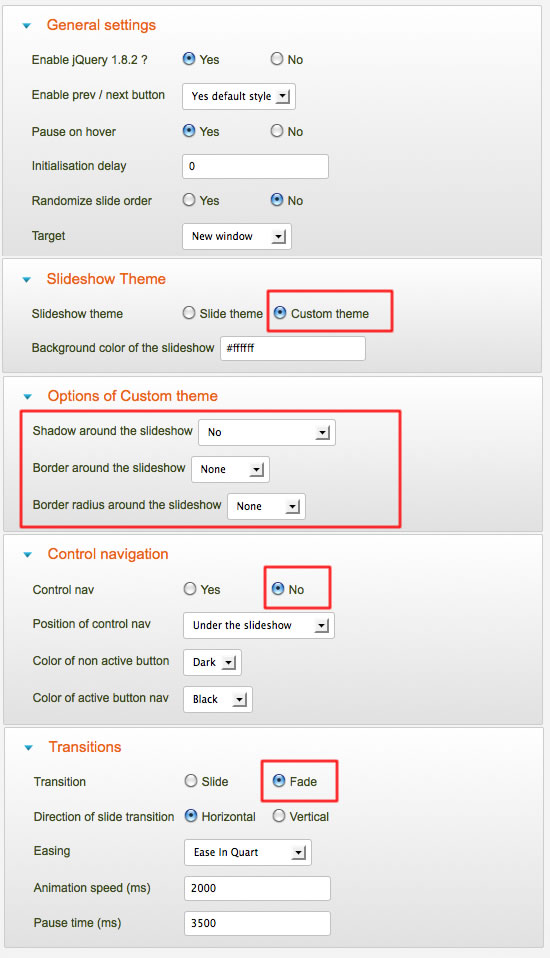
How to display the slideshow on the demo ?
You can download this responsive slideshow on my website.
Install the module and edit it :
- choose the position : "top"
Thesse are my settings :

How to up the left column as on the demo ?

You must put manually the height of the top module position in the Template manager : option "Navigation column"
Example : if you display a slideshow with an height of 320 pixels (as on the demo), you must enter the value "320" in this field.
Ok, but if I doesn't want display a slideshow on all my pages. Is it possible ?
Yes. You must go to the Template manager and create a copy of the template. Assign this copy to the others pages without slideshow and put the value of "Navigation column" to 0.
note : if you use Joomla 1.5, read "how to use multiple versions of this template ?" in the end of this manual
Tips for lightbox effect
I recommend you to use the plugin Sigplus gallery because I added a code to stretch the thumbnail. When you resize your browser : the thumbnail automatically adjusts.
See an example here.
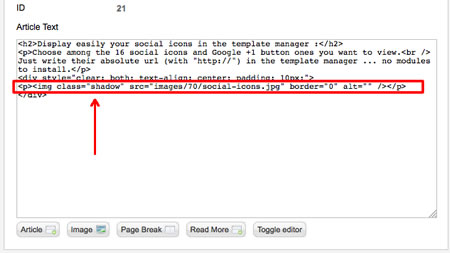
Tips for your images
You can add the class "shadow" for your images to obtain a shadow around.

Tips for the user modules
In the template manager, you can choose the width for user4 and user6. The width of user5 automatically adjusts.
So, if you publish only one user module : publish user5 (for a width of 100%).
If you publish two users module : publish user4 and user5, or user5 and user6.
It's the same thing for user1, user2, user3.
Link
To continue to offer affordable prices, I decided to display a soft Copyright in the bottom left corner to increase awareness of the site JoomSpirit.
This does not affect your site, but if you want remove this link, you must edit the file "index.php" and delete this line in the end :
<?php echo $js ; ?>