Documentation
In the package, you have :
- This manual
- The template for Joomla 1.5 / 2.5 / 3.X
- The slideshow module of this demo for Joomla 1.5 / 2.5 / 3.X
Template Settings
You can access to template manager with the top menu : "Extensions --> Template Manager --> joomspirit_74"
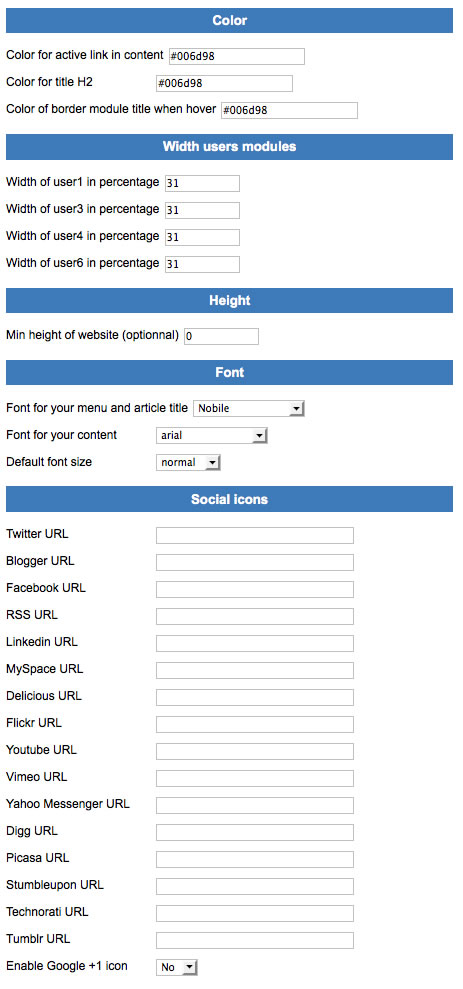
With "JoomSpirit_74 template", you can :
- Set the color of title h2, of active links and of border of module title.
- Set the width of users modules
- Choose a minimum height for your website
- choose your font for the menu + article title + module title , and another for the content
- Display or not your social links
- choose the font size

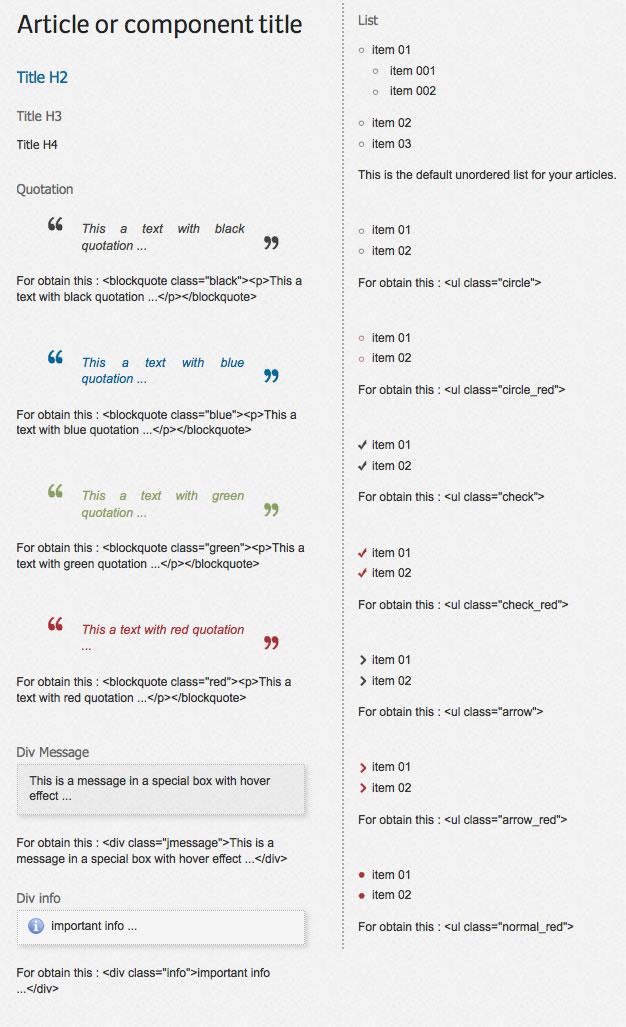
Typography

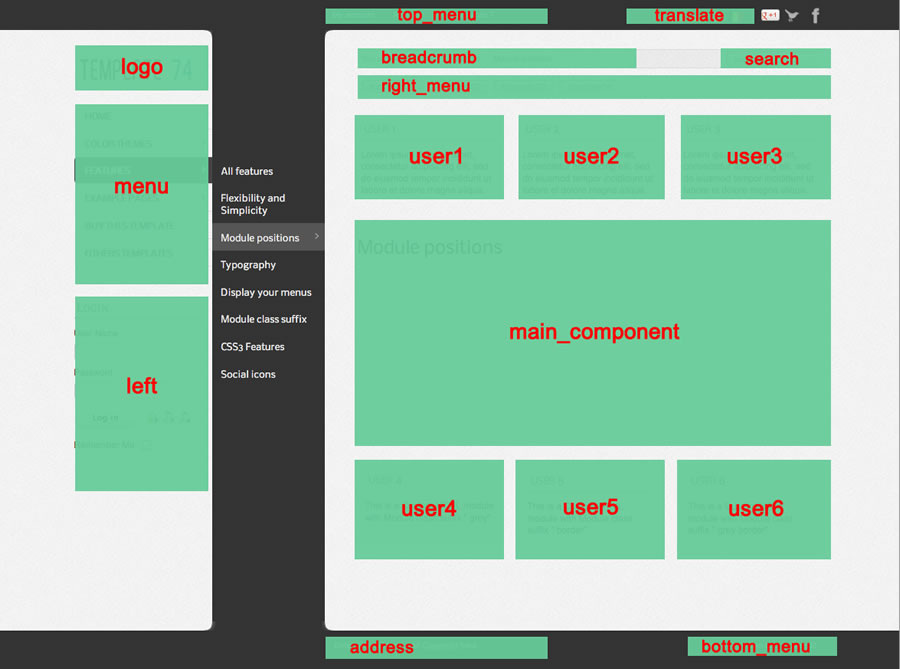
Module Positions

Example for the "address" position : go to the module manager and create a new module with the option "custom html". Write your address or/and copyright and choose the position "address".
How to display your logo ?
To insert your logo, you must create a new module (option "custom html"), insert your logo inside with the position "logo" and publish it. The maximum width for your image is 170 pixels.
How to configure your menus ?
Drop down menu
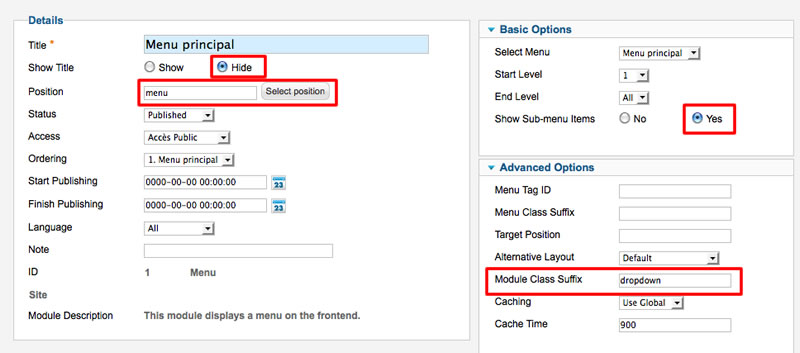
To display a drop down menu, you must select your main menu in module manager and enter these settings :
- position : "menu"
- menu style : "list" (only for Joomla 1.5)
- Always show sub-menu items : "yes"
- Module class suffix : "dropdown"

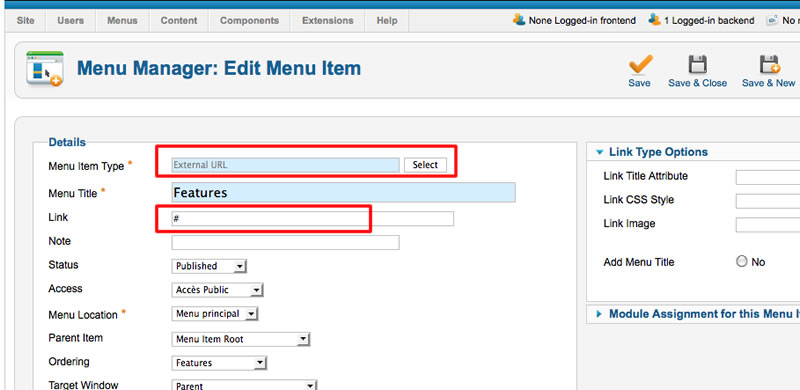
Note for mobile devices : the type of all parent items must be "external url" (don't use the type text-separator). Choose the type "external url" and enter the character # in the url field :

Right menu
You can publish an additionnal menu on the right side (above the article) :
For use it, you must select your menu in module manager and enter this settings :
- position : "right_menu"
- menu style : "list" (only for Joomla 1.5)
- Always show sub-menu items : "no"
- Module class suffix : none
Note : this menu work only with a single level of link.
Top and Bottom menu
You can publish a menu on the top and / or the bottom of your website :
For use it, you must select your menu in module manager and enter this settings :
- position : "top_menu" or "bottom_menu"
- menu style : "list" (only for Joomla 1.5)
- Always show sub-menu items : "no"
- Module class suffix : none
Note : this menu work only with a single level of link.
My sub menu is cropped when content is small. How can I solved that ?
The maximum height for your sub menu is the height of your website. This height depend of your resolution screen and of your content. If it's not enough, you can put a minimum height for your website (in Template manager) to prevent any problem to display your sub menu
Module class suffix :
Options for displaying your modules in the "left" or "user" positions :
- Without module class suffix : No styling for your list and the links.
- With the module class suffix " link" : you add an arrow before your link. I use this setting for the module "latest news" on the left side.
- With the module class suffix " border" : you add a border around your module. I use this setting for the module user4, user5 and user6 below.
- With the module class suffix " grey" : you add a soft grey background. I use this setting for user4 below.
Note 1 : You can enter several Module class suffix. Per example I enter "grey border" .
Tips for your images
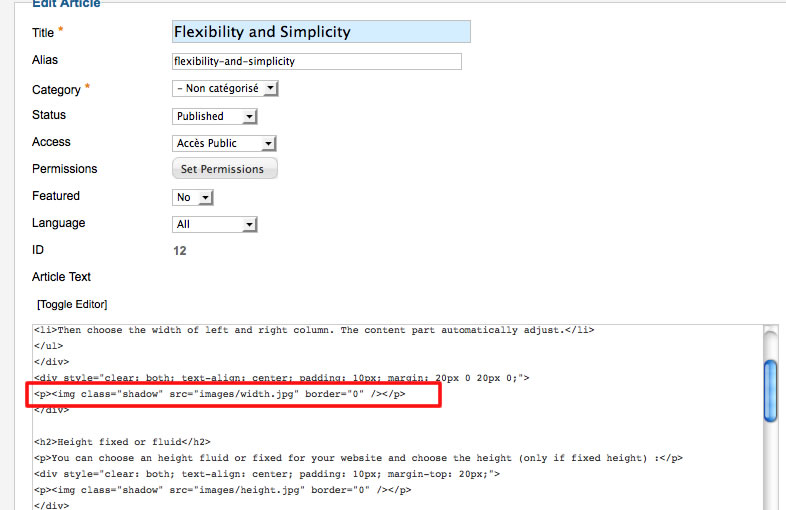
You can add the class "shadow" for your images if you want obtain a shadow around (see the page "flexibility and simplicity" of the demo) :

Tips : How to change the background image on the left part ?
You must change the image "images/background-left.jpg" in the template. The size is free and the image will be align to the right and repeat vertically.
The CSS code of this part is in "css/main.css" line 112 :
.background-left {
position:absolute;
left:-1000px;
top:0;
width:1000px;
height:10000px;
background : transparent url(../images/background-left.jpg) 0 100% repeat-y;
z-index:0;
}
Tips for the user modules
In the template manager, you can choose the width for user4 and user6. The width of user5 automatically adjusts.
So, if you publish only one user module : publish user5 (for a width of 100%).
If you publish two users module : publish user4 and user5, or user5 and user6.
It's the same thing for user1, user2, user3.
Link
To continue to offer affordable prices, I decided to display a soft Copyright in the bottom left corner to increase awareness of the site JoomSpirit.
This does not affect your site, but if you want remove this link, you must edit the file "index.php" and delete this line in the end :
<?php echo $js ; ?>