Documentation
In the package, you have :
- This manual
- The template
- The responsive slideshow module of this demo
Template Settings
You can access to template manager with the top menu : "Extensions --> Template Manager --> joomspirit_78"
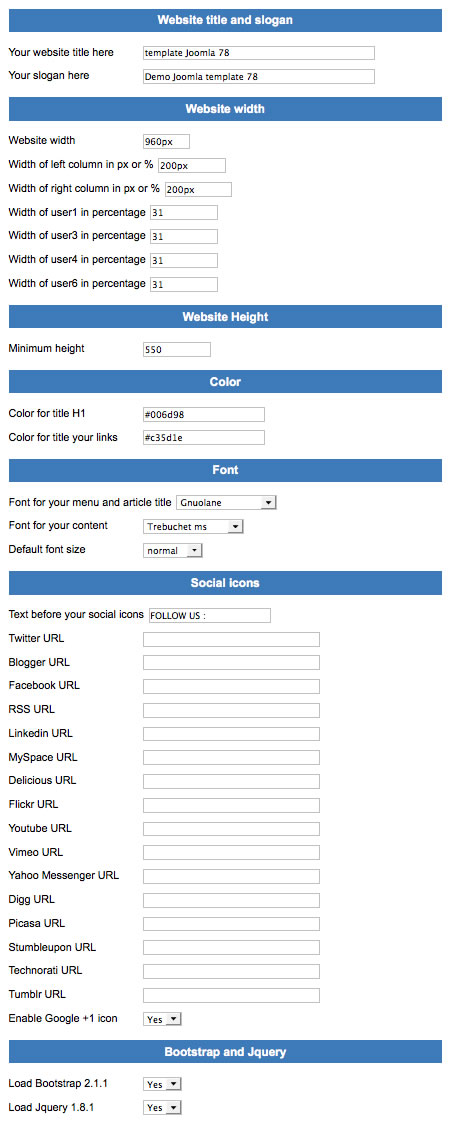
With "JoomSpirit 78 template", you can :
- Set your slogan and website title
- Set the width of your website (in pixels or %) ,the left and right column
- Set a minimum height for your website.
- Set the color of H1 titles and the colors of your links
- choose your font for the menu + article title + module title , and another for the content
- Display or not your social links
- choose the font size
- Enable the responsive feature
- Enable Bootstrap and Jquery

Typography
Click here to see the typorgaphy online.
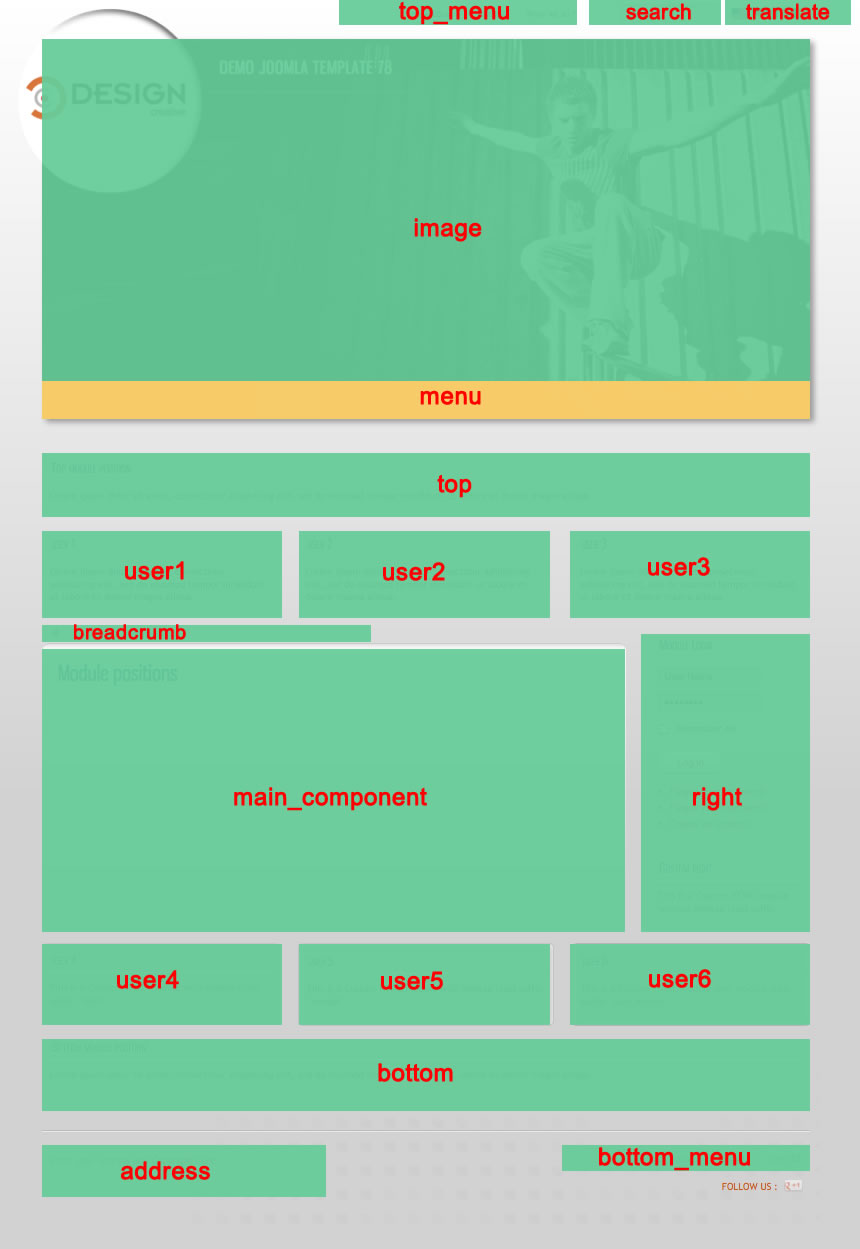
Module Positions

Example for the "address" position : go to the module manager and create a new module with the option "custom html". Write your address or/and copyright and choose the position "address".
How to display your logo ?
To insert your logo, you must edit the file "images/logo.png" in the template. Insert your image or text inside with your Image software (If you haven't that, I recommend you the free software Gimp).
Keep the same size and the transparency and save the new image "logo.png". Replace this image in the folder "images" of the template.
This is the default image "logo.png" :

Is it possible to display another image for the logo ?
Yes, you can replace your own image instead of the original "logo.png". But you must keep the same name "logo.png" and the same size : 240 * 240 pixels.
I recommend you to create a transparent png image with this size (240*240) and put your own logo inside.
How to configure your menus ?
The dropdown menu :
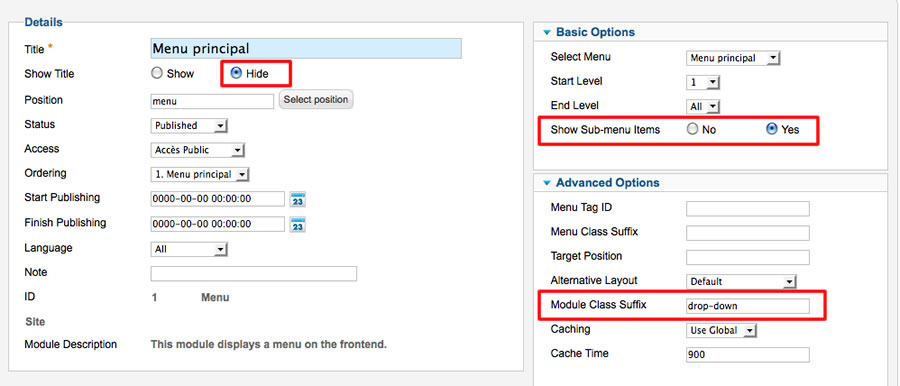
To use it, you must select your main menu in module manager and enter these settings :
- position : "menu"
- menu style : "list" (only for Joomla 1.5)
- Always show sub-menu items : "yes"
- Module class suffix : "drop-down"

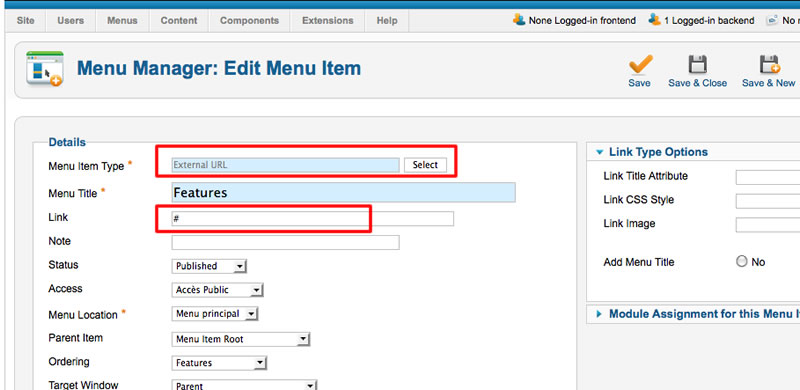
Note for mobile devices : the type of all parent items must be "external url" (don't use the type text-separator). Choose the type "external url" and enter the character # in the url field :

Vertical menu
You can publish a vertical menu on the left or right side.
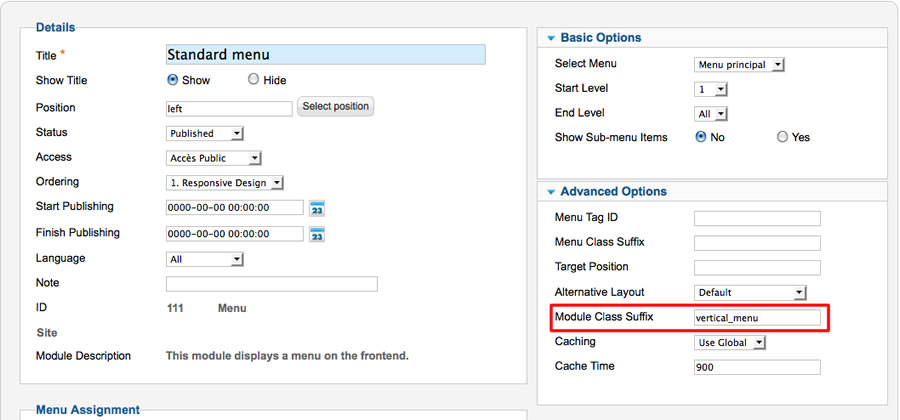
To use it, you must select your menu in module manager and enter these settings :
- position : "left" or "right"
- menu style : "list" (only for Joomla 1.5)
- Always show sub-menu items : "yes" or "no"
- Module class suffix : "vertical_menu"

Horizontal menu
You can publish an horizontal menu on the module position top, bottom or users.
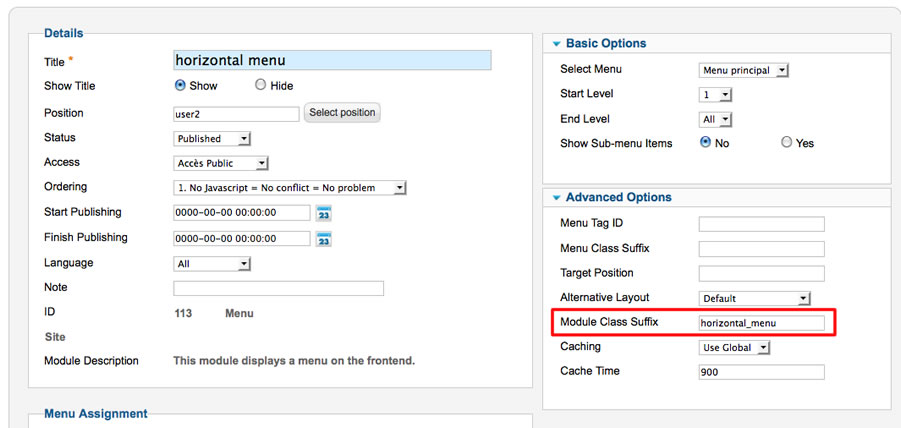
To use it, you must select your menu in module manager and enter these settings :
- position : "top", "bottom", or "user"
- menu style : "list" (only for Joomla 1.5)
- Always show sub-menu items : "yes" or "no"
- Module class suffix : "horizontal_menu"

Note : you can use only 1 level of links with this menu.
Top menu
To use it, you must select your menu in module manager and enter these settings :
- position : "top_menu"
- menu style : "list" (only for Joomla 1.5)
- Always show sub-menu items : "no"
- No Module class suffix
Note : you can use only 1 level of links with this menu.
Bottom menu
To use it, you must select your menu in module manager and enter these settings :
- position : "bottom_menu"
- menu style : "list" (only for Joomla 1.5)
- Always show sub-menu items : "no"
- No Module class suffix
Note : you can use only 1 level of links with this menu.
Note : All these menus work without javascript code (pure CSS : no risk of conflict with another extension !).
Module class suffix :
Options for displaying your modules in the "left", "right", "address", "top", "bottom" or "user" positions :
- Without module class suffix : No styling for your list and the links.
- With the module class suffix " border" : you add a border around your module.
- With the module class suffix " dark" : you add a soft grey background.
- With the module class suffix " light" : you add a soft light background.
- With the module class suffix " shadow" : you add a shadow under the module.
Note 1 : You can enter several Module class suffix. Per example I enter "shadow light border" .
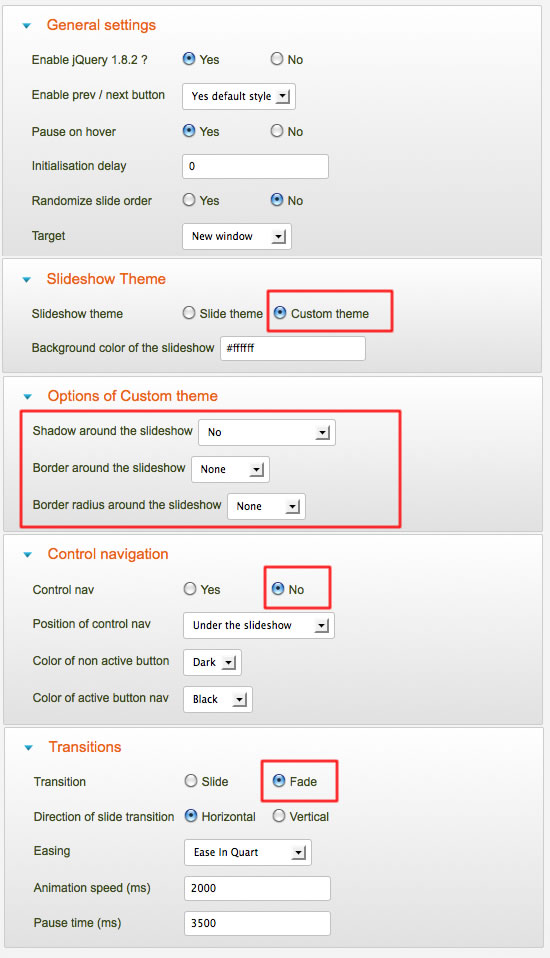
How to display the slideshow on the demo ?
You can download this responsive slideshow on my website.
Install the module and edit it :
- choose the position : "image"
Thesse are my settings :

Bootstrap & Jquery
The template work perfectly without Bootstrap and Jquery.
- You want a light website and no additionnal features : don't load these files
- You want use only some basic typography of Bootstrap : load only "Bootstrap" file.
- You want use Bootstrap animations : load "Bootstrap" and "Jquery" files
Note : the version of Jquery is 1.8.1
If you use another extension using Jquery , I recommend you to load only once the Jquery library. In this case, you can turn off the library in the extension or in the template
Note 2 : There's a lot of possibility with Bootstrap and it's for advanced users or developper. My support don't include the utilisation of Bootstrap.
Tips for the user modules
In the template manager, you can choose the width for user4 and user6. The width of user5 automatically adjusts.
So, if you publish only one user module : publish user5 (for a width of 100%).
If you publish two users module : publish user4 and user5, or user5 and user6.
It's the same thing for user1, user2, user3.
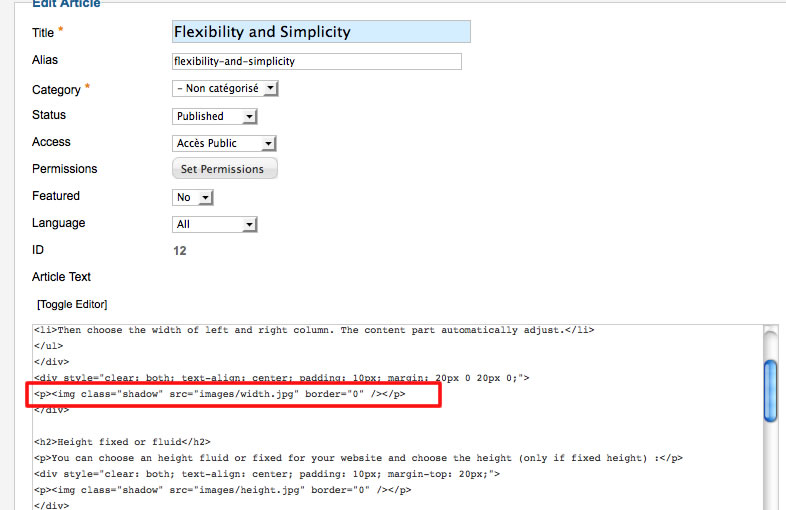
Tips for your images
You can add the class "shadow" for your images if you want obtain a shadow around (see the page "flexibility and simplicity" of the demo) :

Javascript conflict
If you use another extension with Jquery, I recommend you to install the free plugin "Jquery easy" and load this library only with this pugin to prevent a javascript conflict.
Link
To continue to offer affordable prices, I decided to display a soft Copyright in the bottom left corner to increase awareness of the site JoomSpirit.
This does not affect your site, but if you want remove this link, you must edit the file "index.php" and delete this line in the end :
<?php echo $js ; ?>