Documentation
In the package, you have :
- This manual
- The template
- The module to display a fixed background image
Template Settings
You can access to template manager with the top menu : "Extensions --> Template Manager --> joomspirit_82"
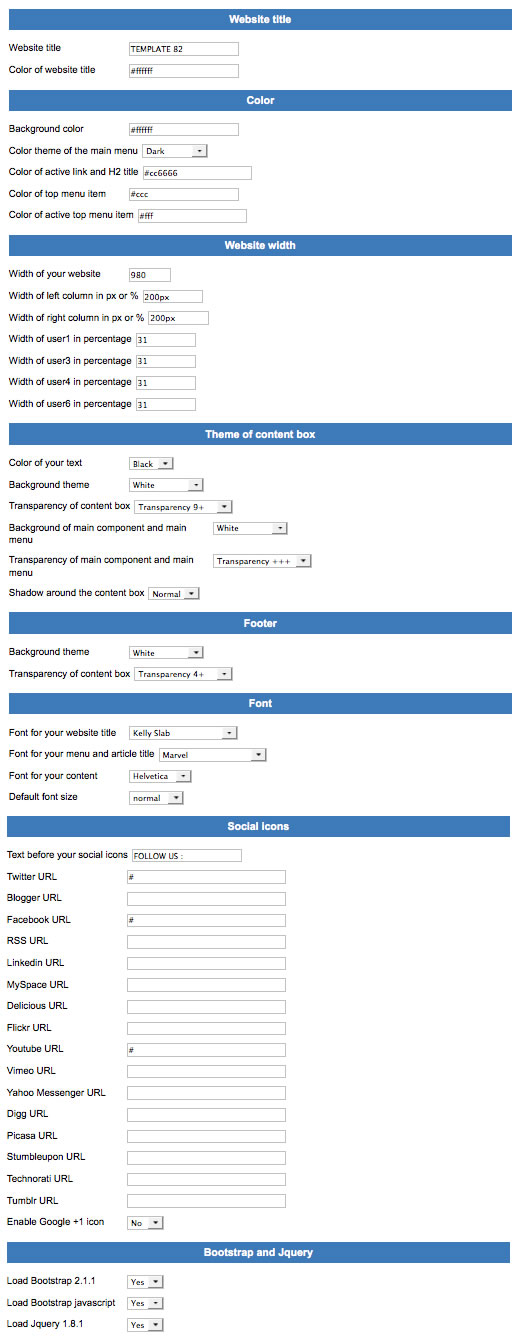
With "JoomSpirit 82 template", you can :
- Set your website title
- Choose a color theme for the main menu : orange, grey, light, red, blue, blue jean, green or green light
- Set the color of active link and H2 title
- Set the width of your website (in pixels or %) ,the left and right column
- Set the background theme of content box and the level of transparency
- choose your font for the menu + article title + module title , and another for the content
- Display or not your social links
- choose the font size
- Enable the responsive feature
- Enable Bootstrap and Jquery

Typography
Click here to see the typorgaphy online.
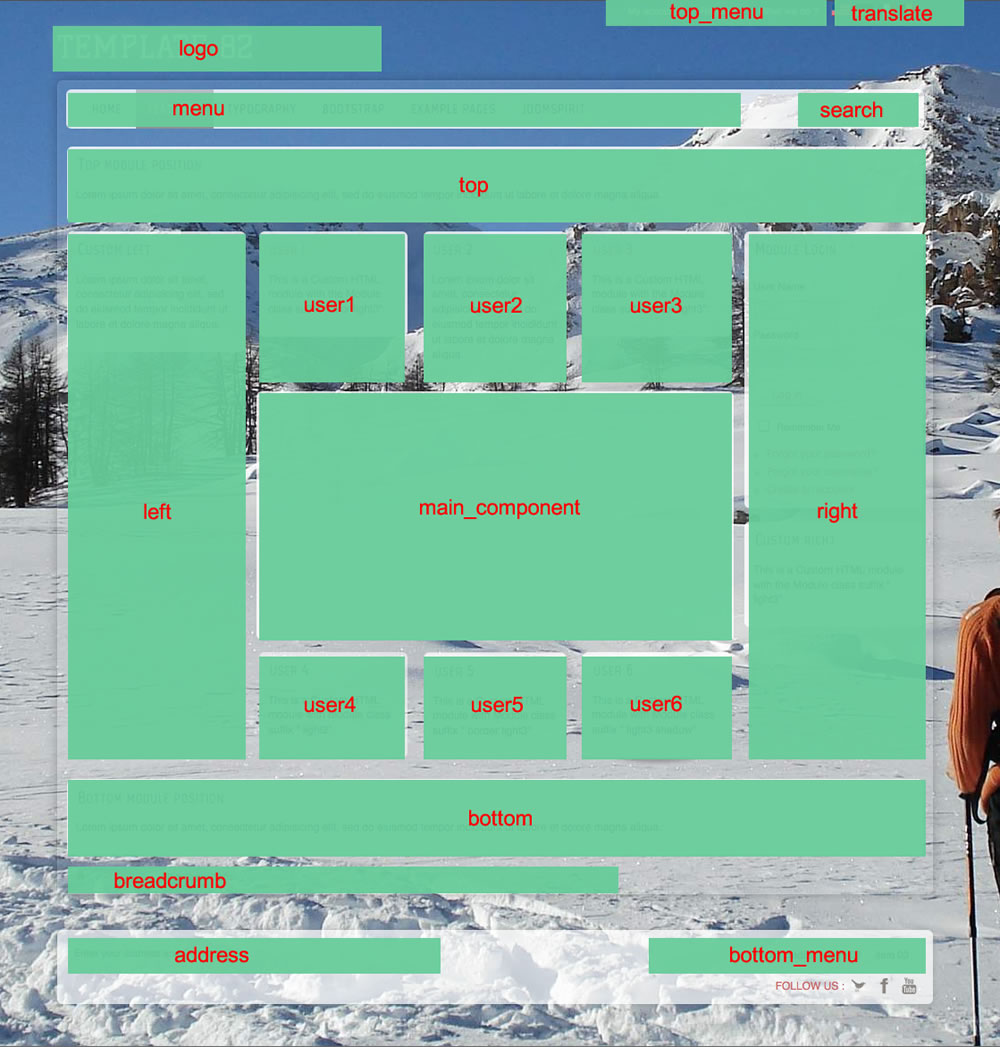
Module Positions

Example for the "address" position : go to the module manager and create a new module with the option "custom html". Write your address or/and copyright and choose the position "address".
How to display your logo ?
In this template, you choose if you want insert your logo or just write your site name (by default) :
- To change the site name, go to the template manager and write your text.
- To insert your logo, you must create a new module (option "custom html"), insert your logo inside (with the wysiwyg editor) with the position "logo" and publish it. The size of your logo is free.
How to configure your menus ?
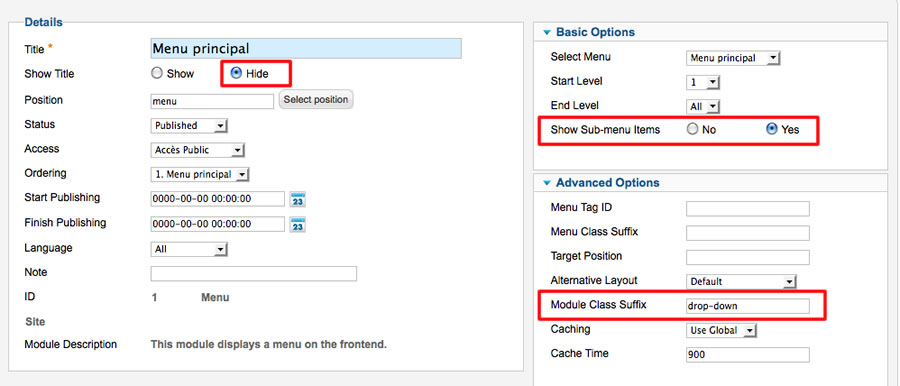
The dropdown menu :
To use it, you must select your main menu in module manager and enter these settings :
- position : "menu"
- menu style : "list" (only for Joomla 1.5)
- Always show sub-menu items : "yes"
- Module class suffix : "drop-down"

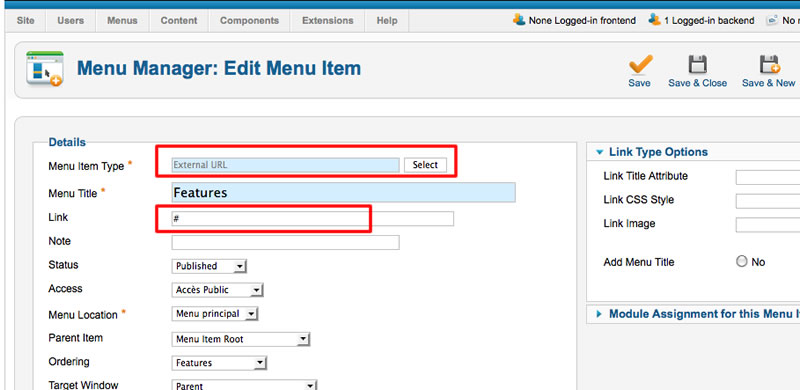
Note for mobile devices : the type of all parent items must be "external url" (don't use the type text-separator). Choose the type "external url" and enter the character # in the url field :

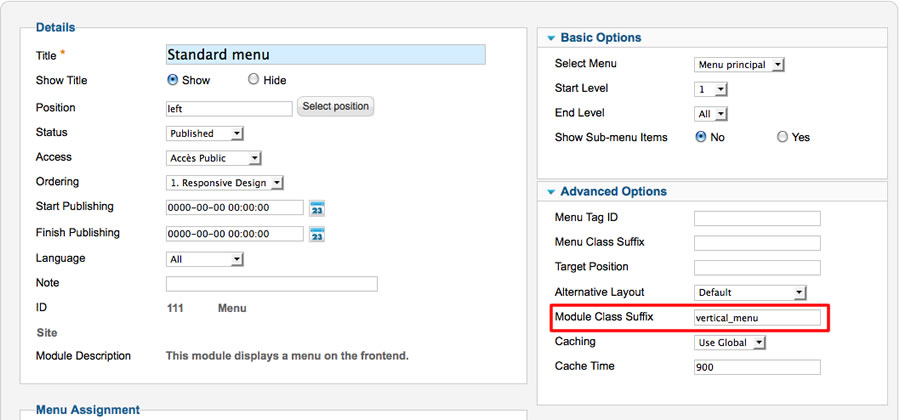
Vertical menu
You can publish a vertical menu on the left or right side.
To use it, you must select your menu in module manager and enter these settings :
- position : "left" or "right"
- menu style : "list" (only for Joomla 1.5)
- Always show sub-menu items : "yes" or "no"
- Module class suffix : "vertical_menu"

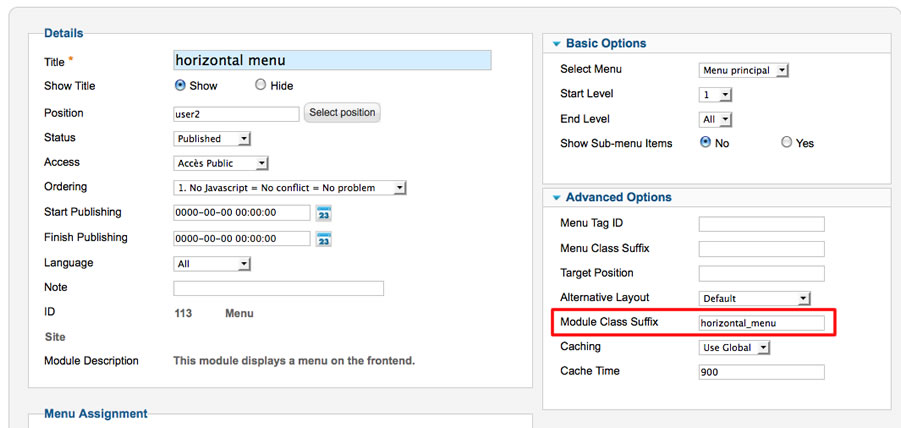
Horizontal menu
You can publish an horizontal menu on the module position top, bottom or users.
To use it, you must select your menu in module manager and enter these settings :
- position : "top", "bottom", or "user"
- menu style : "list" (only for Joomla 1.5)
- Always show sub-menu items : "yes" or "no"
- Module class suffix : "horizontal_menu"

Note : you can use only 1 level of links with this menu.
Top menu
To use it, you must select your menu in module manager and enter these settings :
- position : "top_menu"
- menu style : "list" (only for Joomla 1.5)
- Always show sub-menu items : "no"
- No Module class suffix
Note : you can use only 1 level of links with this menu.
Bottom menu
To use it, you must select your menu in module manager and enter these settings :
- position : "bottom_menu"
- menu style : "list" (only for Joomla 1.5)
- Always show sub-menu items : "no"
- No Module class suffix
Note : you can use only 1 level of links with this menu.
Note : All these menus work without javascript code (pure CSS : no risk of conflict with another extension !).
Module class suffix :
Options for displaying your modules in the "left", "right", "address", "top", "bottom" or "user" positions :
- Without module class suffix : No styling for your list and the links.
- With the module class suffix " border" : you add a border around your module.
- With the module class suffix " dark", " dark2" or " dark3" : you add a soft grey background ("dark3" is less transparent than "dark").
- With the module class suffix " light", " light2" or " light3" : you add a soft light background (" light3" is less transparent than " light").
- With the module class suffix " shadow" : you add a shadow under the module.
- With the module class suffix " color" : to display the module title with the same color as your color theme.
Note 1 : You can enter several Module class suffix. Per example I enter "color light2 border" .
How to display the background image ?
You must install the module "mod_background.zip"
Edit this module ("Background") in Module manager and choose your image. Choose the module position "background"
Note 01 : You must upload your image in the folder "images" of your Joomla website (not the folder "images" of the template).
Note 02 : I recommend you to choose a large image. At least 1800 * 1200 pixels. To compress the picture , you can use the website JPEG Optimizer .
Bootstrap & Jquery
The template work perfectly without Bootstrap and Jquery.
- You want a light website and no additionnal features : don't load these files
- You want use only some basic typography of Bootstrap : load only CSS Bootstrap file.
- You want use Bootstrap animations : load CSS and JS Bootstrap files and Jquery library
Note : the version of Jquery is 1.8.1
If you use another extension using Jquery , I recommend you to load only once the Jquery library. In this case, you can turn off the library in the extension or in the template
Javascript conflict
If you use another extension with Jquery, I recommend you to install the free plugin "Jquery easy" and load this library only with this plugin to prevent a javascript conflict.
Note 2 : There's a lot of possibility with Bootstrap and it's for advanced users or developper. My support don't include the utilisation of Bootstrap.
Tips for the user modules
In the template manager, you can choose the width for user4 and user6. The width of user5 automatically adjusts.
So, if you publish only one user module : publish user5 (for a width of 100%).
If you publish two users module : publish user4 and user5, or user5 and user6.
It's the same thing for user1, user2, user3.
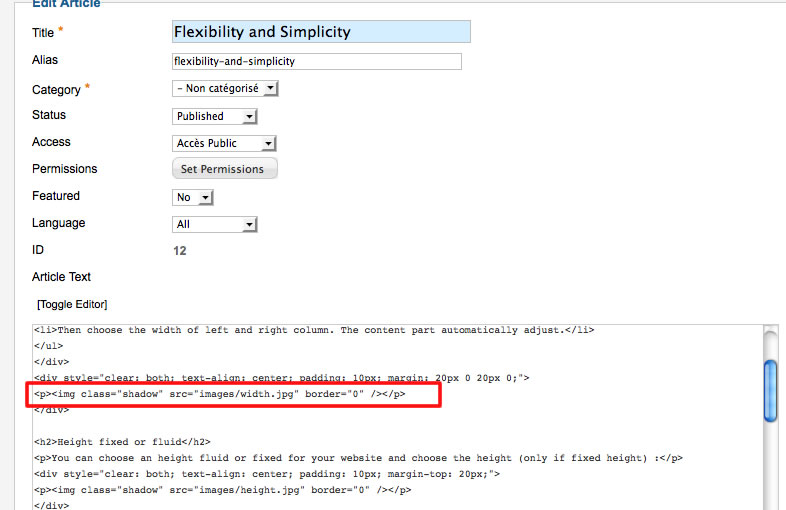
Tips for your images
You can add the class "shadow" for your images if you want obtain a shadow around (see the page "flexibility and simplicity" of the demo) :

Link
To continue to offer affordable prices, I decided to display a soft Copyright in the bottom left corner to increase awareness of the site JoomSpirit.
This does not affect your site, but if you want remove this link, you must edit the file "index.php" and delete this line in the end (line 397) :
<?php echo $js ; ?>