Documentation
In the package, you have :
- This manual
- The template
- The link to download the responsive slideshow module of this demo
Template Settings
You can access to template manager with the top menu : "Extensions --> Template Manager --> joomspirit_84"
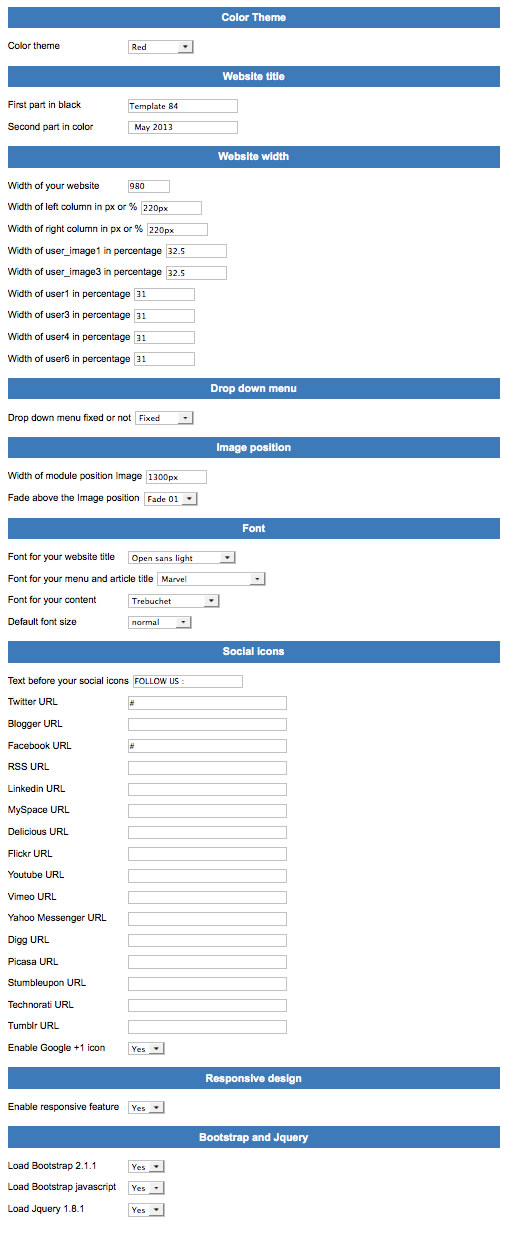
With "JoomSpirit 84 template", you can :
- Choose a color theme : orange, black, red, blue, blue jean, green or green light
- Set your website title and slogan
- Set the width of your website (in pixels) ,the left and right column
- Fixed the main menu or not
- Choose the width of the module position Image and the fade on left and right side
- choose your font for the website title, menu + article title + module title , and another for the content
- Display or not your social links
- choose the font size
- Enable the responsive feature
- Enable Bootstrap and Jquery

Typography
Click here to see the typorgaphy online.
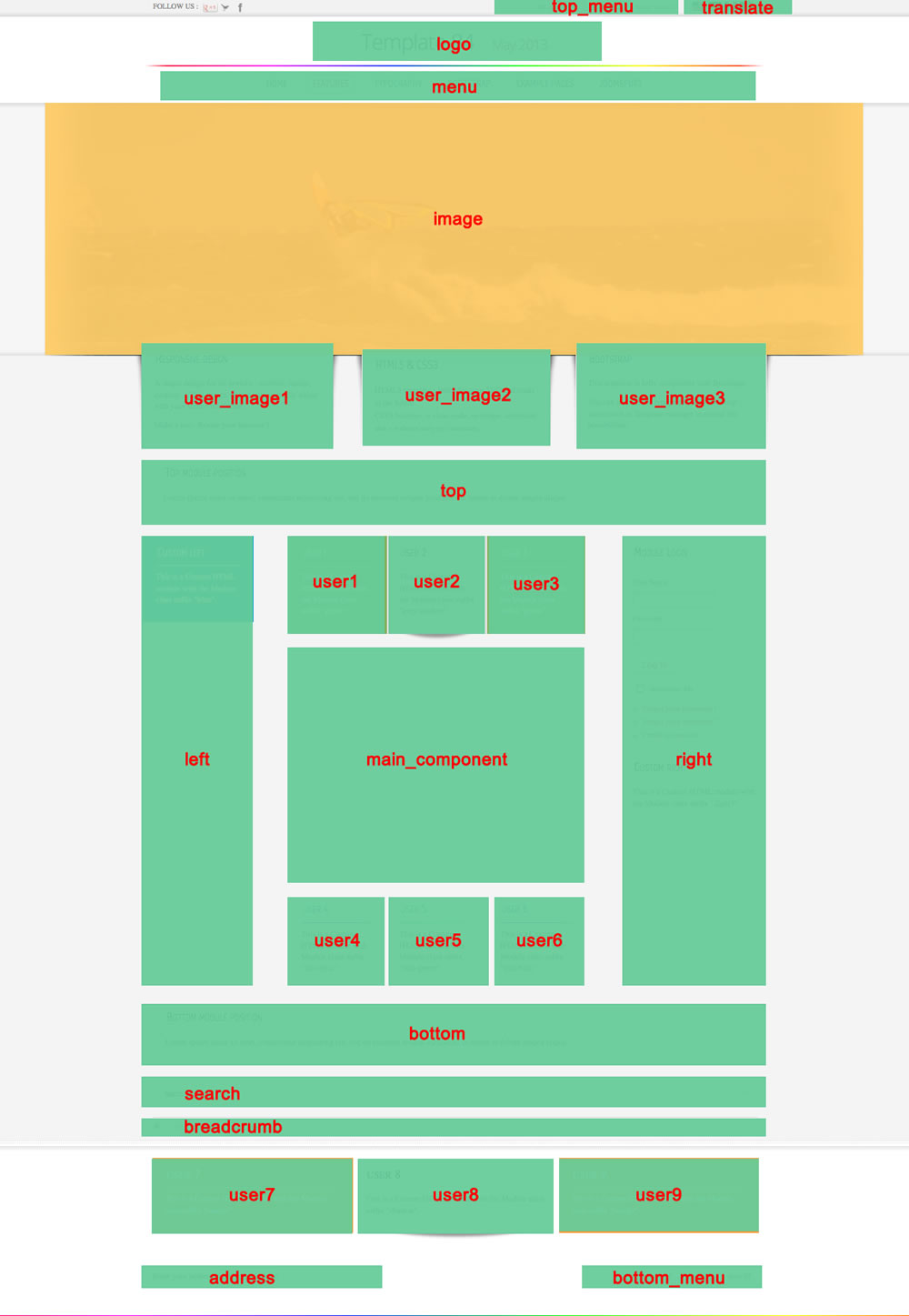
Module Positions

Example for the "address" position : go to the module manager and create a new module with the option "custom html". Write your address or/and copyright and choose the position "address".
How to display your logo ?
In this template, you choose if you want insert your logo or just write your site name (by default) :
- To change the site name, go to the template manager and write the first part in black and the second part in color.
- To insert your logo, you must create a new module (option "custom html"), insert your logo inside (with the wysiwyg editor) with the position "logo" and publish it. The size of your logo is free.
How to configure your menus ?
The dropdown menu :
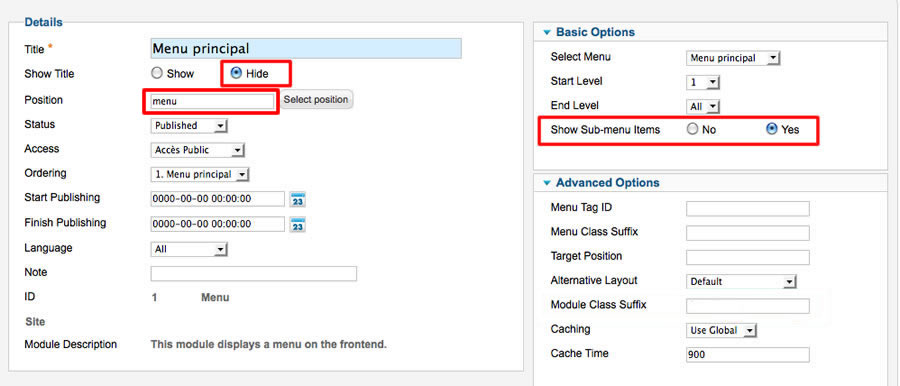
To use it, you must select your main menu in module manager and enter these settings :
- position : "menu"
- menu style : "list" (only for Joomla 1.5)
- Always show sub-menu items : "yes"
- No Module class suffix

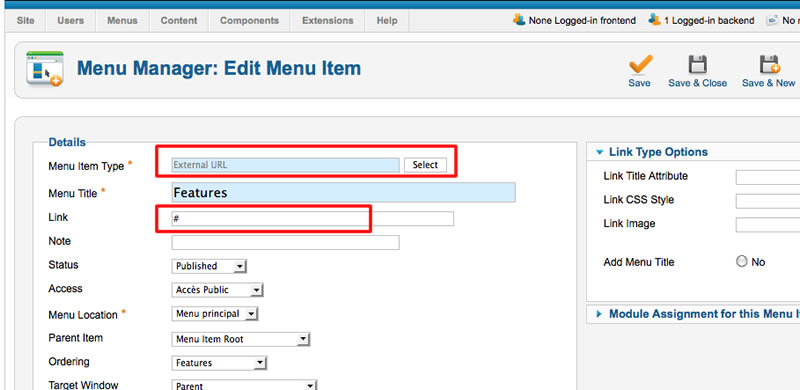
Note for mobile devices : the type of all parent items must be "external url" (don't use the type text-separator). Choose the type "external url" and enter the character # in the url field :

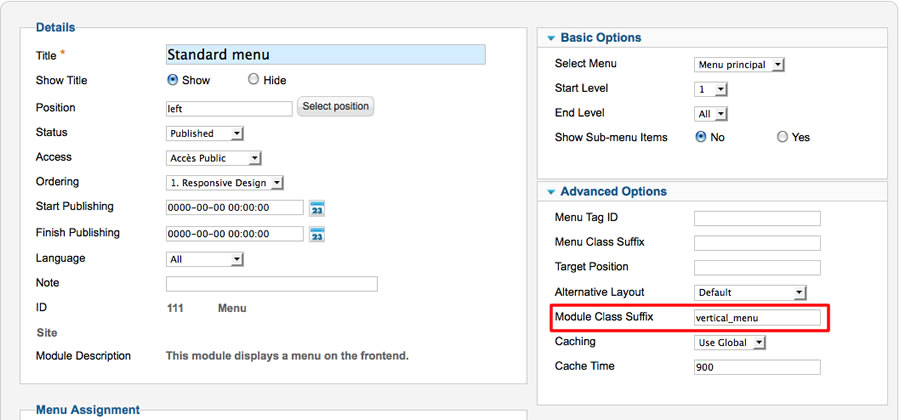
Vertical menu
You can publish a vertical menu on the left or right side.
To use it, you must select your menu in module manager and enter these settings :
- position : "left", "right" or "user"
- menu style : "list" (only for Joomla 1.5)
- Always show sub-menu items : "yes" or "no"
- Module class suffix : "vertical_menu"

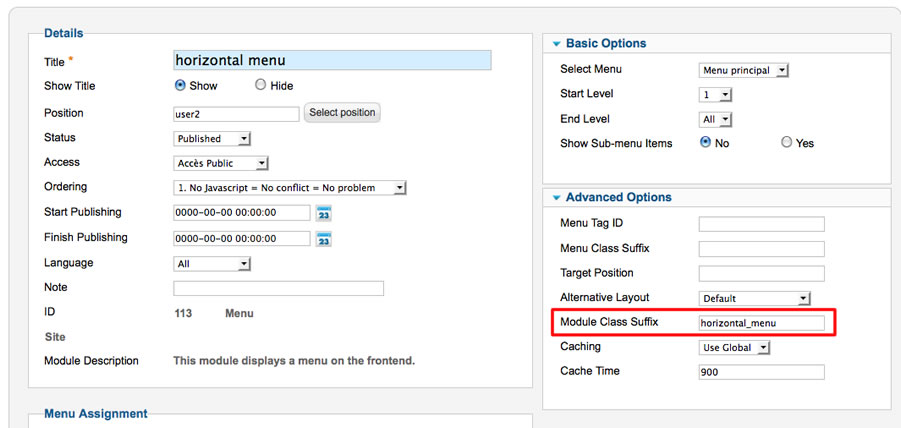
Horizontal menu
You can publish an horizontal menu on the module position top, bottom or users.
To use it, you must select your menu in module manager and enter these settings :
- position : "top", "bottom", or "user"
- menu style : "list" (only for Joomla 1.5)
- Always show sub-menu items : "yes" or "no"
- Module class suffix : "horizontal_menu"

Note : you can use only 1 level of links with this menu.
Top menu
To use it, you must select your menu in module manager and enter these settings :
- position : "top_menu"
- menu style : "list" (only for Joomla 1.5)
- Always show sub-menu items : "no"
- No Module class suffix
Note : you can use only 1 level of links with this menu.
Bottom menu
To use it, you must select your menu in module manager and enter these settings :
- position : "bottom_menu"
- menu style : "list" (only for Joomla 1.5)
- Always show sub-menu items : "no"
- No Module class suffix
Note : you can use only 1 level of links with this menu.
Note : All these menus work without javascript code (pure CSS : no risk of conflict with another extension !).
Module class suffix :
Options for displaying your modules in the "left", "right", "top", "bottom" or "user" positions :
- Without module class suffix : No styling for your list and the links.
- With the module class suffix " horizontal_menu" or "vertical_menu" : to display an additionnal menu. More details in the paragraph "Menu" of this manual.
- With the module class suffix " border" : you add a border around your module.
- With the module class suffix " shadow" : you add a shadow under the module
- With the module class suffix "white" : you add a white background
- With the module class suffix "grey" : you add a grey background
- With the module class suffix "orange" : you add an orange background
- With the module class suffix "red" : you add a red background
- With the module class suffix "blue" : you add a blue background
- With the module class suffix "green" : you add a green background
- With the module class suffix "title-orange" : the color of module title is orange with the underline
- With the module class suffix "title-blue" : the color of module title is blue with the underline
- With the module class suffix "title-red" : the color of module title is red with the underline
- With the module class suffix "title-green" : the color of module title is green with the underline
- With the module class suffix "title-black" : the color of module title is black with the underline
Note : If you choose a background color , the color of module title is always white.
Note : You can enter several Module class suffix. Example "grey border shadow"
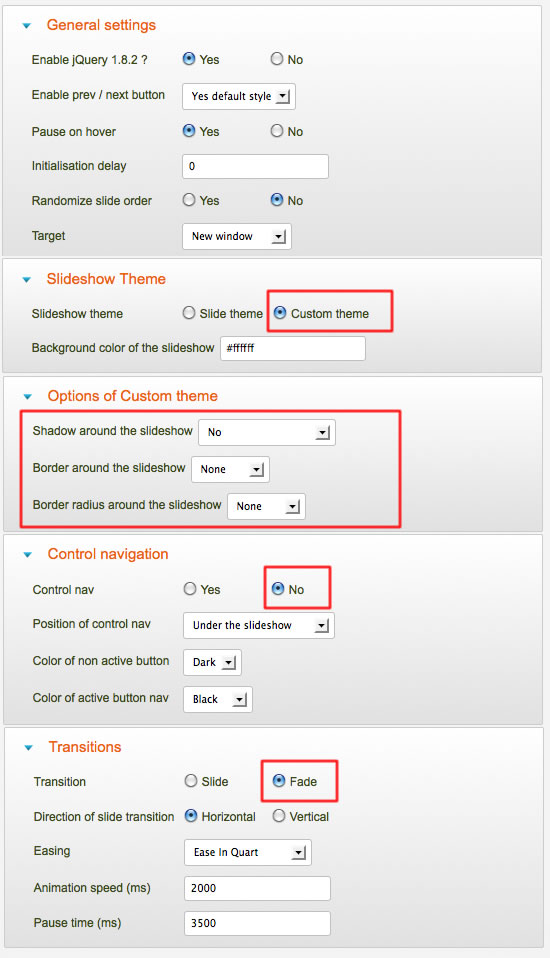
How to display the slideshow of the demo ?
You can download this responsive slideshow on my website.
Install the module and edit it :
- choose the position : "image"
Thesse are my settings :

Note 1 : You can set the width of the module position Image in Template manager, and you can choose if you want display a fade on each side of your images.
Note 2 : If you display a fade, you must disable the option "Prev/Next button" in the parameters of the module.
Bootstrap & Jquery
The template work perfectly without Bootstrap and Jquery.
- You want a light website and no additionnal features : don't load these files
- You want use only some basic typography of Bootstrap : load only CSS Bootstrap file.
- You want use Bootstrap animations : load CSS and JS Bootstrap files and Jquery library
Note : the version of Jquery is 1.8.1
Note 2 : There's a lot of possibility with Bootstrap and it's for advanced users or developper. My support don't include the utilisation of Bootstrap.
Tips for the user modules
In the template manager, you can choose the width for user4 and user6. The width of user5 automatically adjusts.
So, if you publish only one user module : publish user5 (for a width of 100%).
If you publish two users module : publish user4 and user5, or user5 and user6.
It's the same thing for user1, user2, user3 and user_image1, user_image2, user_image3
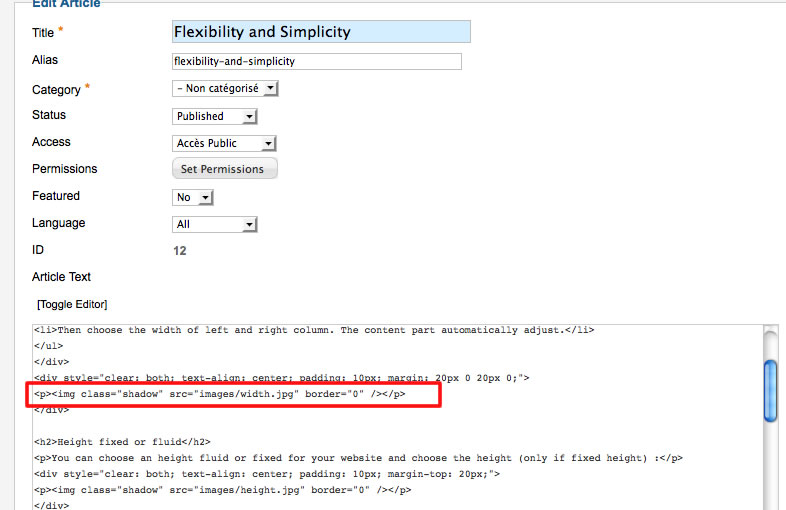
Tips for your images
You can add the class "shadow" for your images if you want obtain a shadow around (see the page "flexibility and simplicity" of the demo) :

Link
To continue to offer affordable prices, I decided to display a soft Copyright in the bottom right corner to increase awareness of the site JoomSpirit.
This does not affect your site, but if you want remove this link, you must edit the file "index.php" and delete this line in the end :
<?php echo $js ; ?>