Documentation
In the package, you have :
- This manual
- The template
- The responsive slideshow of this demo
Template Settings
You can access to template manager with the top menu : "Extensions --> Template Manager --> joomspirit_96"
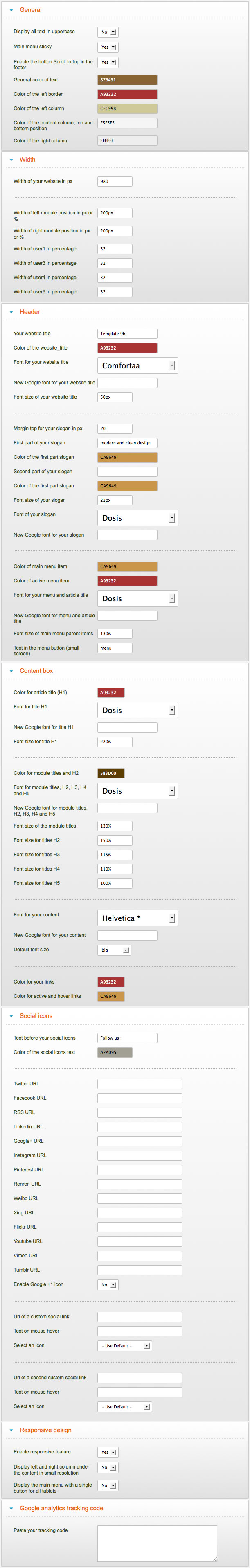
With "joomspirit 96" template, you can set a lot of parameters :

Typography
You can found a lot of possibilities to create a beautiful website. I explain all that in the demo :
- Click here to see the General typography : titles, alignment, drop cap, inset, background color, image, ...
- Click here to see the ordered and unordered lists.
- Click here to see the Column layouts.
- Click here to see the testimonials.
- Click here to see the tables.
- Click here to see the Font Awesome.
Font Awesome allows you to add vector icons from a library of over 360 to any part of your joomla template including Articles, Article titles, Menu items and Module titles.
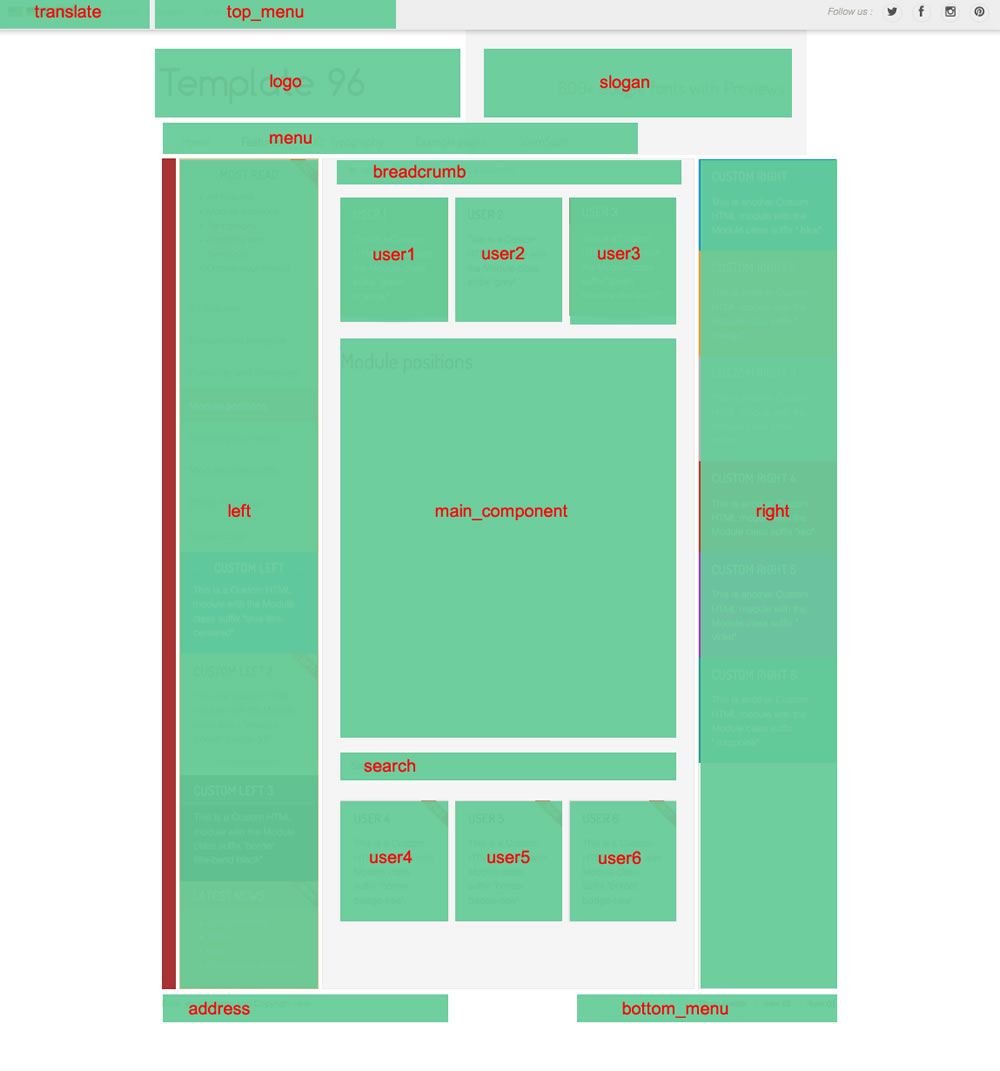
Module Positions

Example for the "address" position : go to the module manager and create a new module with the option "custom html". Write your address or/and copyright and choose the position "address".
How to display your logo ?
In this template, you choose if you want insert your logo or just write your site name (by default) :
- To change the site name, go to the template manager and write your text (section "Header").
- To insert your logo, you must create a new module (option "custom html"), insert your logo inside (with the wysiwyg editor). Select the position "logo" and publish the module.
What is the available space for my logo ?
If you don't publish anything in the module position "slogan", the size is free.
If you publish a slogan on the right side, the maximum width for your logo is 45% of your website width (980px by default, so 440 pixels for the logo).
How to configure your menus ?
The dropdown menu (main menu):
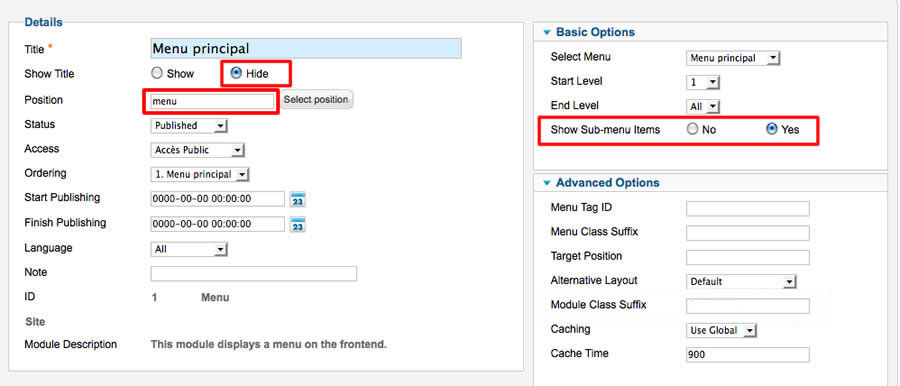
To use it, you must select your main menu in module manager and enter these settings :
- position : "menu"
- Always show sub-menu items : "yes"
- No Module class suffix

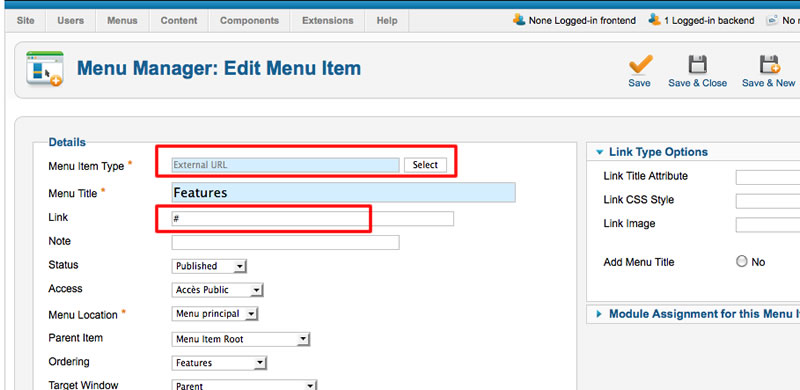
Note for mobile devices : the type of all parent items must be "external url" (don't use the type "text-separator"). Choose the type "external url" and enter the character # in the url field :

Additionnal horizontal and vertical menu
If you want display a second menu in the content part, you can choose almost 40 differents possibilities.
Click here to read all the details in the demo page with some examples.
Top menu
To use it, you must select your menu in module manager and enter these settings :
- position : "top_menu"
- Always show sub-menu items : "no"
- No Module class suffix
Note : you can use only 1 level of links with this menu.
Bottom menu
To use it, you must select your menu in module manager and enter these settings :
- position : "bottom_menu"
- Always show sub-menu items : "no"
- No Module class suffix
Note : you can use only 1 level of links with this menu.
Note : All these menus work without javascript code (pure CSS : no risk of conflict with another extension !).
Module class suffix :
Options for displaying your modules in the "left", "right", "top", "bottom" or "user" positions :
- Without module class suffix : No styling for your list and the links.
- With the module class suffix " horizontal_menu", " horizontal_menu2", "vertical_menu" or "vertical_menu2" : to display an additionnal menu.
- With the module class suffix " border" : you add a border around your module.
- With the module class suffix " radius" : you add a rounded corner.
- With the module class suffix " shadow" : you add a shadow under the module
- With the module class suffix "white" : you add a white background
- With the module class suffix "black" : you add a black background
- With the module class suffix "grey" : you add a grey background
- With the module class suffix "orange" : you add an orange background
- With the module class suffix "violet" : you add an violet background
- With the module class suffix "red" : you add a red background
- With the module class suffix "blue" : you add a blue background
- With the module class suffix "green" : you add a green background
- With the module class suffix "turquoise" : you add a turquoise background
- With the module class suffix "brown" : you add a brown background
- With the Module class suffix "title-centered" : the module title is centered with a line on each side (you can't put "title-band" in the same module)
- With the Module class suffix "title-band" : display a dark background under the module title (you can't put "title-centered" in the same module)
- With the module class suffix "badge-new", "badge-free", "badge-hot", "badge-top", "badge-news", "badge-gift" : to display a badge in the upper right corner of your module.
Note : If you choose a background color , the color of module title is always white.
Note : You can enter several Module class suffix. Example "shadow green badge-top title-centered"
How to display the slogan in the header ?
There are 2 ways to display a slogan :
- A static text : go to the template manager and write your slogan in Template manager (section "header"). The text is align on the right for desktop and it's centered in small resolution.
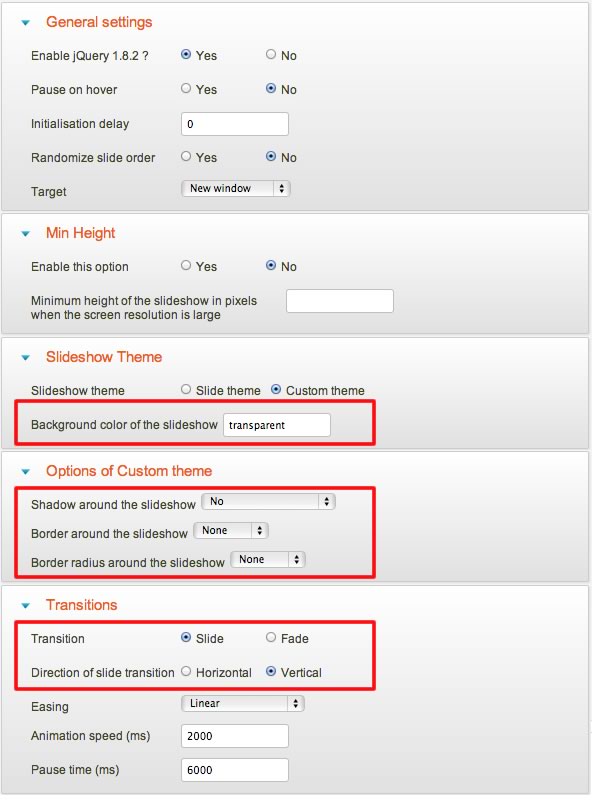
Use a slideshow like on the Home page.
You can download the responsive slideshow on my website.
Install the module and edit it :
- choose the position : "slogan"
Thesse are my settings :

What is the available size for the slogan ?
The slogan is positionned absolutely. So the height will be limited : no more of the logo. The width is 50% of your website width - 60px (for the padding in each side). So if your website width is 980px, the width of the slogan is (980/2) - 60 = 430 pixels.
Ok, but how is it possible to align my slideshow on the right side like on your Home page ?
I create several transparent images with a size of 430 * 30 pixels and write the text on the right side.
Note : in small resolution, the slideshow slogan will be always on the right side. So you can add a special Module class suffix (visible-desktop) to unpublish it. If you want, you can publish a second slideshow slogan only for small resolution with this type of Module class suffix.How is it possible to publish a slideshow slogan on the Home page and a static text on others pages ?
Edit the slideshow module and set the option "menu assignment" only on the Home page.
How to align the slogan with my logo ?
You can set the margin top of the module position "slogan" in Template manager (section "Header")
I want remove the grey background or change the text align. Where is this CSS code ?
This code is line 524 of "css/template.css"
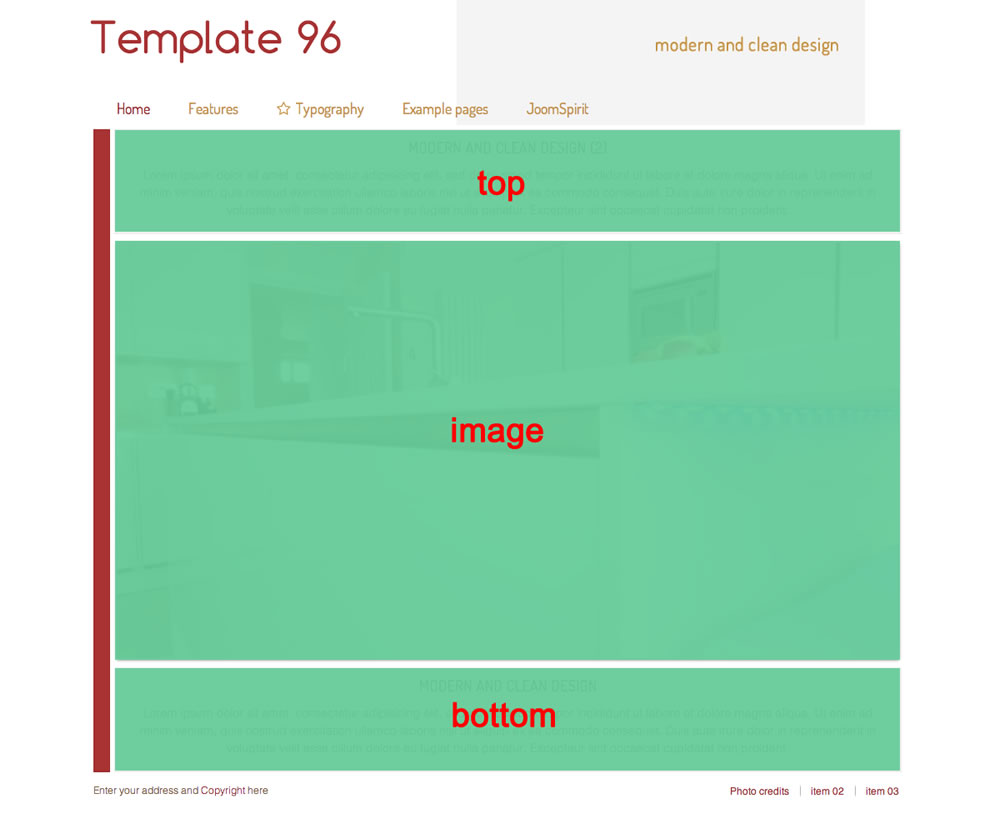
How to obtain the Home page of the demo ?
I create a special module position "image" to display a slideshow on all the website width. When this module position is published, the others aren't loaded (left, right, userX and main_component).
I think it's interesting to put a text above or under this slideshow. So I added 2 additionnal module position : "top" and "bottom"
In the demo, I create a Custom HTML module with the postion "bottom" (module class suffix "grey title-centered text-centered").
Warning : the position "top" and "bottom" work only if the position "image" is published. You can't use it with a standard page

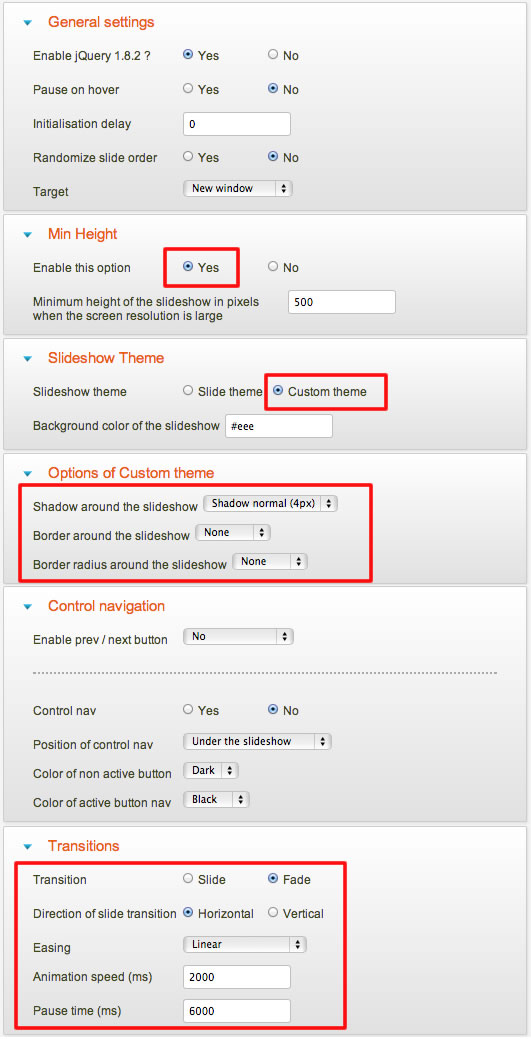
How to display the slideshow of the demo ?
You can download this responsive slideshow on my website.
Install the module and edit it :
- choose the position : "image"
Thesse are my settings :

What is the module position to display the slideshow above each article in the others pages ?
I use the position "user2
Animations
This template use the script ScrollReveal to display a fade animation in each part of your template. Animations use CSS3 so that work only on modern browsers.
You can animate 22 differents module positions as you want. Each animation can be enable or disable.
You can use my settings or customize each animation as you want. The syntax is very friendly : all the possibilities are described here.
Is it possible to active an effect only on a specific page(s) ?
Yes it's possible. In Template manager, you must duplicate the template. Then, you can set an unique animation and assign this copy to your specific page with the optiopn "Menu assignement".
Tips for the user modules
In the template manager, you can choose the width for user1 and user3. The width of user2 automatically adjusts.
So, if you publish only one user module : publish user2 (for a width of 100%).
If you publish two users module : publish user1 and user2, or user2 and user3.
It's the same thing for user4, user5 and user6
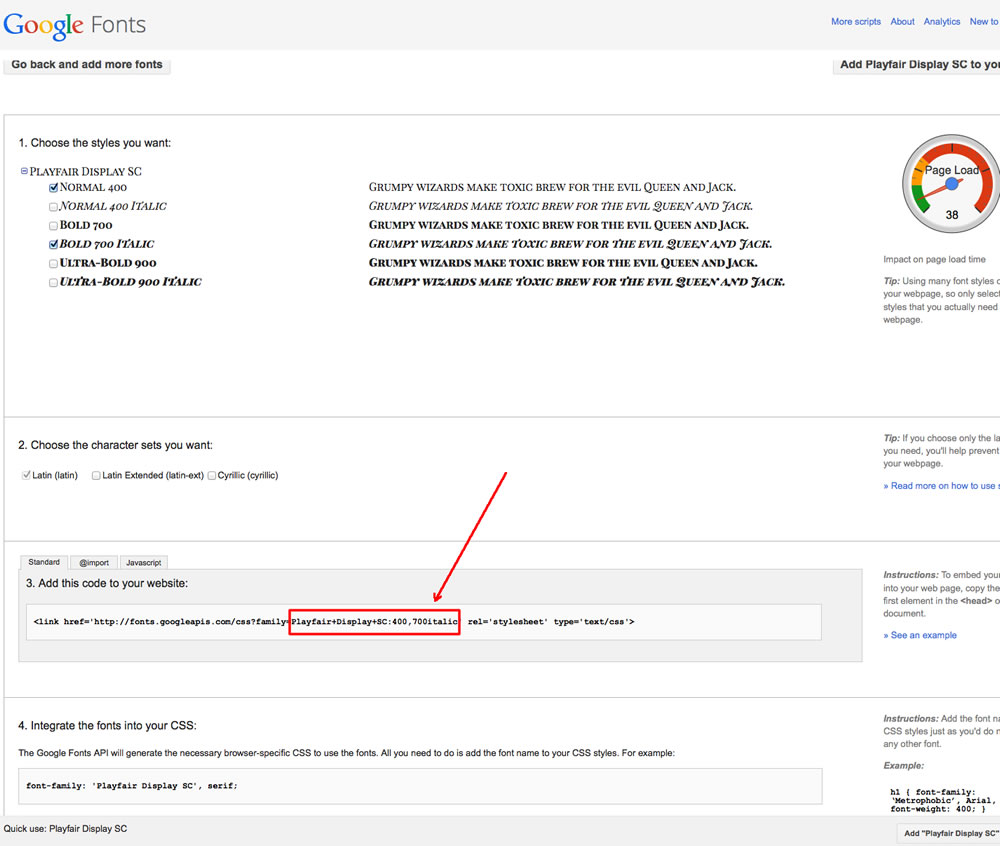
How to add a new Google font in Template manager ?
- Go to the Google font page. Choose your font and click on the button "quick use"
- Paste the code below and copy it in Template manager.

In this example the code is : Playfair+Display+SC:400,700italic
How to add an icon before a menu item or before an article title ?
Click here to see the details of Font Awesome.
Font Awesome allows you to add vector icons from a library of over 360 to any part of your joomla template including Articles, Article titles, Menu items and Module titles.Tips for your images
By default, a border is added around all your images in your articles. You can disable this option in the section "General" of Template manager.
If you want add this border only on specific images, disable this option and add the class "js-border" in the HTML code of your image.
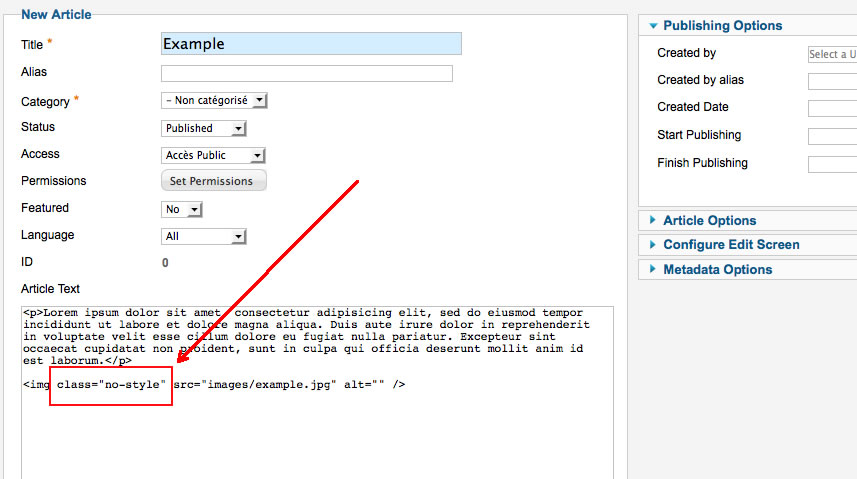
If you want remove this border only on specific images, enable this option and add the class "no-style" in the HTML code of your image.

Customize the template
You can put all your custom code in the file "css/custom.css".
Link
To continue to offer affordable prices, I decided to display a soft Copyright in the bottom right corner to increase awareness of the site JoomSpirit.
This does not affect your site, but if you want remove this link, you must edit the file "index.php" and delete the line 533 in the end :
<?php echo $js ; ?>