Documentation
In the package, you have :
- This manual
- The template for Joomla 1.5 / 2.5 / 3.0
- The fullscreen module slideshow of this demo for Joomla 1.5 / 2.5 / 3.0
- The simple Google map module of this demo for Joomla 1.5 / 2.5 / 3.0 : mod_google_map
- The video module of this demo for Joomla 1.5 / 2.5 / 3.0 : mod_video
Template Settings
You can access to template manager with the top menu : "Extensions --> Template Manager --> full_screen "
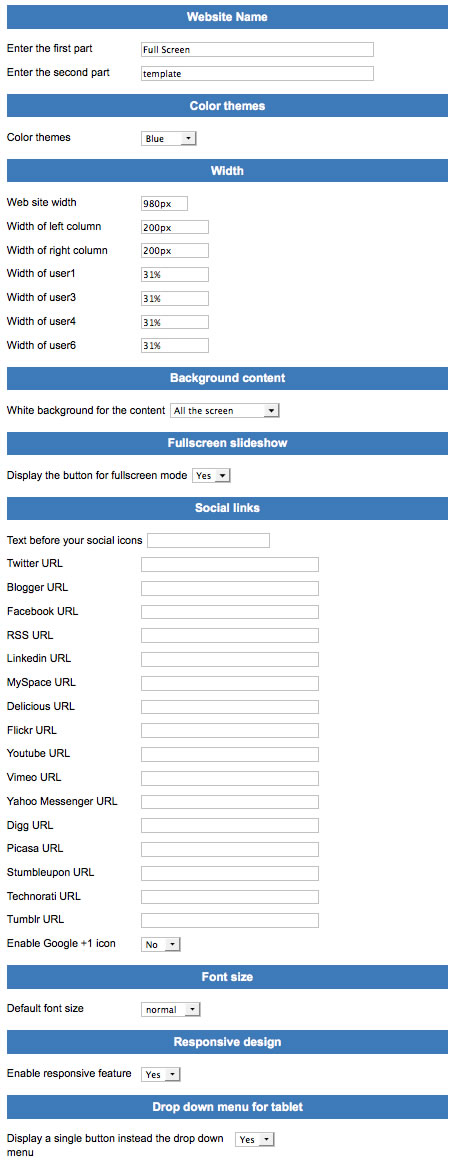
With "full_screen template", you can :
- Enter your site name
- Set the width of your website, the left and right column in px or % (fixed or fluid)
- Set the color theme : blue, red, green, black or orange
- Display or not the Fullscreen mode
- Set the white background : on all the screen or only on the content
- Display or not your social links
- choose the font size
- Disable the responsive feature

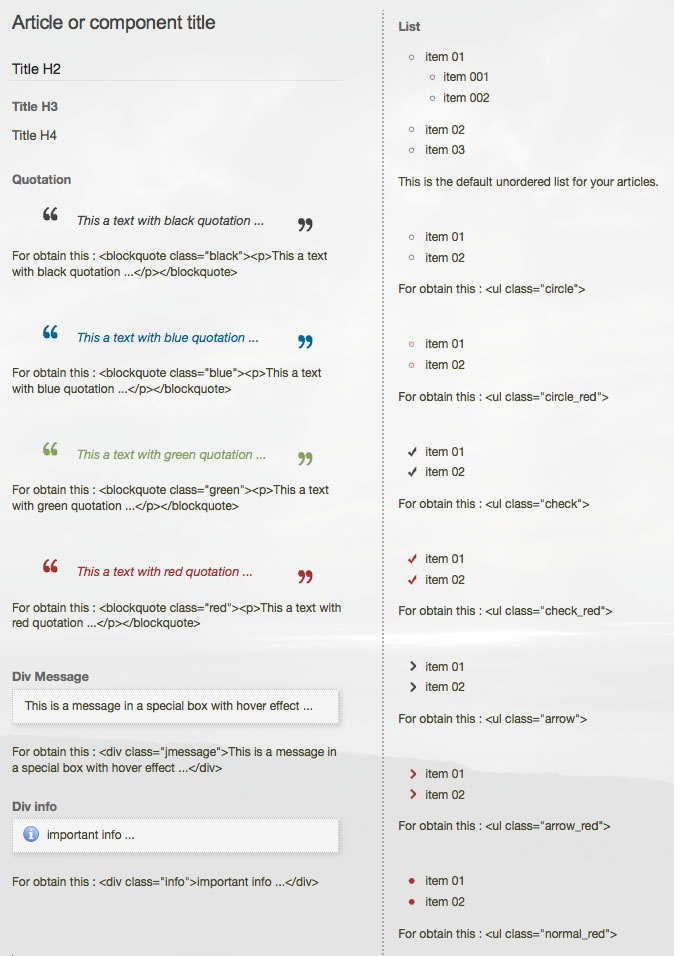
Typography

Module Positions
In this template, you can play with module positions for obtain 3 effects :
- The standard display of Joomla with menus, left and right column, main_component, ...
- The front page with only the logo and menu
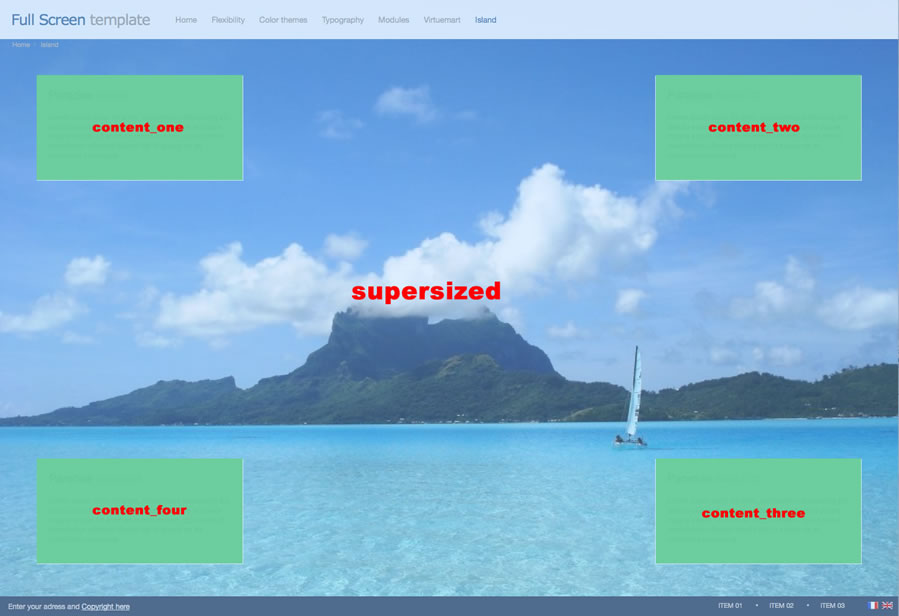
- The logo and menu above, and a text or a module in a corner (like the page "paradise island")
Standard module positions :

Example for the "adress" position : go to the module manager and create a new module with the option "custom html". Write your address or/and copyright and choose the position "adress".
The front page :
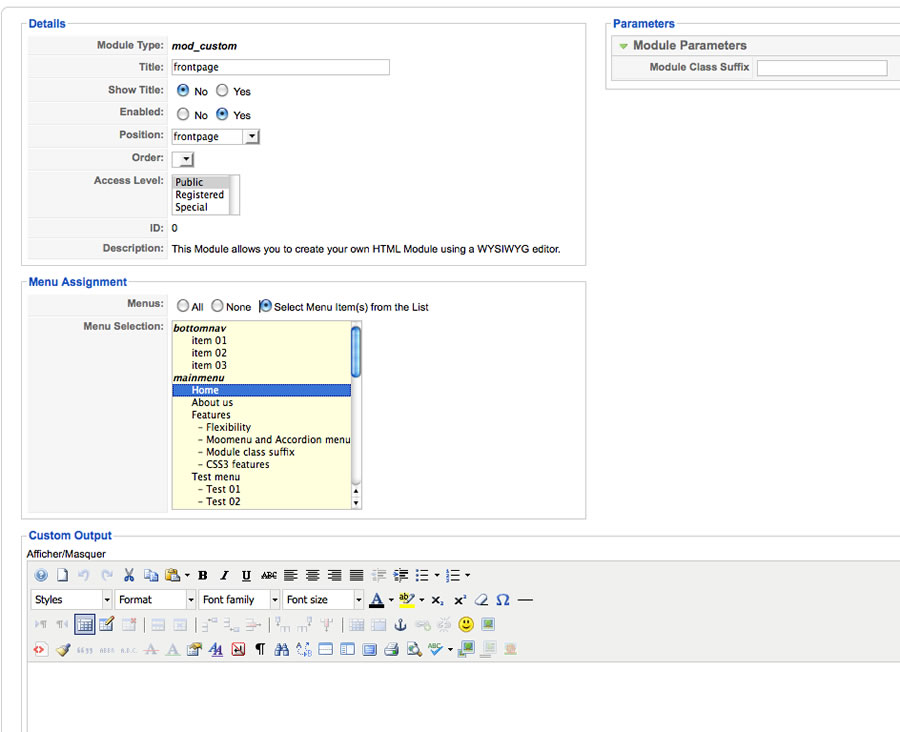
For obtain that, you must create a new module with the option "custom html". Assign this module to the position "frontpage", keep it empty and publish it. Note : When this module position is active, only the menu, the logo and the bottom site are loaded.

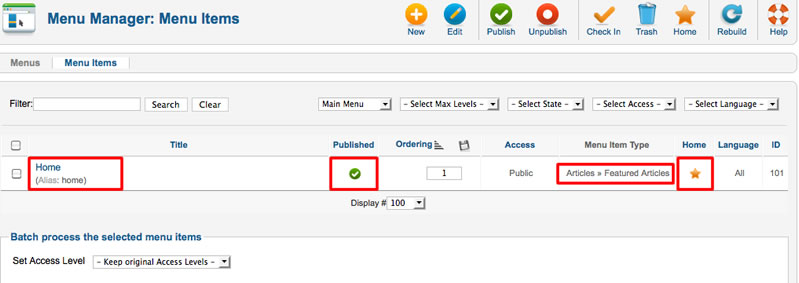
Tips : How to hide the link to the Home page like in the demo ? You must create a menu with only the link "Home" inside (see the screenshot below). Don't publish this menu in Module manager. It's all : for your main menu , use another menu in the Menu manager.

Extras module positions (page like "paradise island") :
You have 4 extras module positions for display a text or a module on the slideshow and only that. Note : When one of this module position is active, only this module, the menu, the logo and the bottom site are loaded.

You can easily change the size of this module positions in "main.css", line 115 to 154.
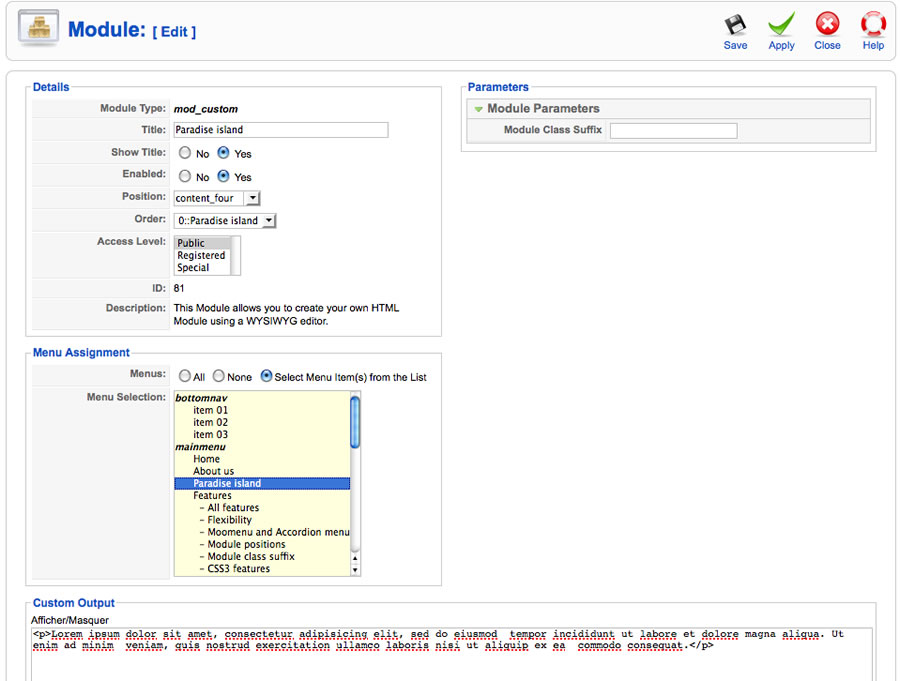
Tips : How to create a link for a module ? You must create a new article and make a link to this article. After, create a new module with the option "custom html". Assign this module to the position "content_four" and choose your article in the menu assignment :

How to display your logo ?
In this template, you choose if you want insert your logo or just write your site name (by default) :
- To change the site name, go to the template manager and change the text. It's the option by default like in this demo
- To insert your logo, you must create a new module (option "custom html"), insert your logo inside with the position "logo" and publish it. The maximum height for your logo is 65px
How to configure your menus ?
The dropdown menu :
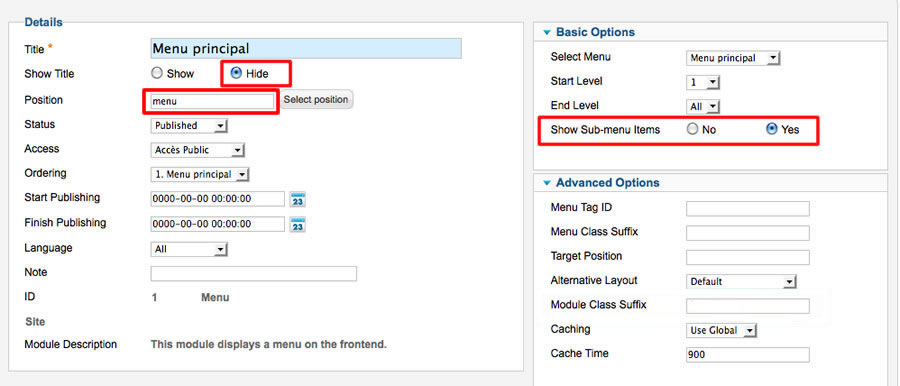
To use it, you must select your main menu in module manager and enter these settings :
- position : "menu"
- menu style : "list" (only for Joomla 1.5)
- Always show sub-menu items : "yes"
- No Module class suffix

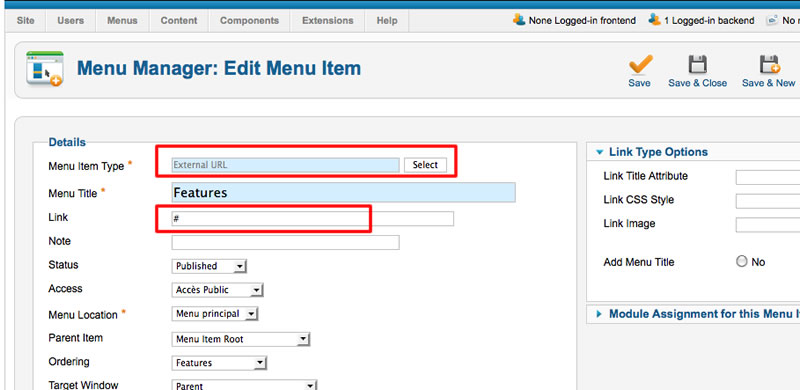
Note for mobile devices : the type of all parent items must be "external url" (don't use the type text-separator). Choose the type "external url" and enter the character # in the url field :

Vertical menu
You can publish a vertical menu on the left or right side.
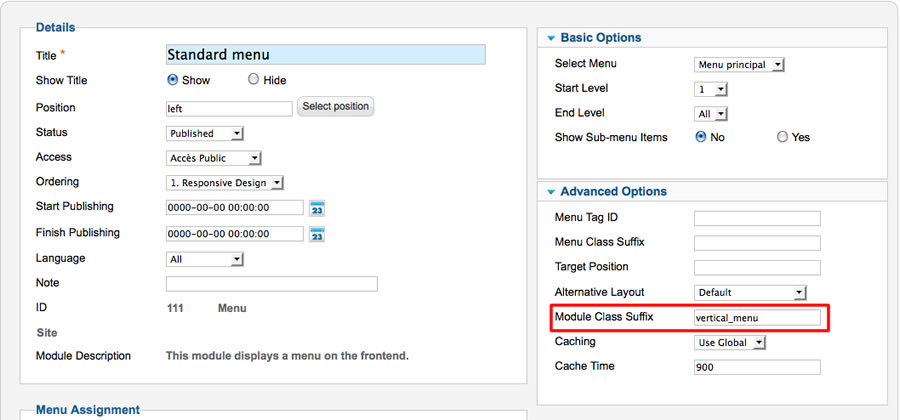
To use it, you must select your menu in module manager and enter these settings :
- position : "left" or "right"
- menu style : "list" (only for Joomla 1.5)
- Always show sub-menu items : "yes" or "no"
- Module class suffix : "vertical_menu"

Horizontal menu
You can publish an horizontal menu on the module position top, bottom or users.
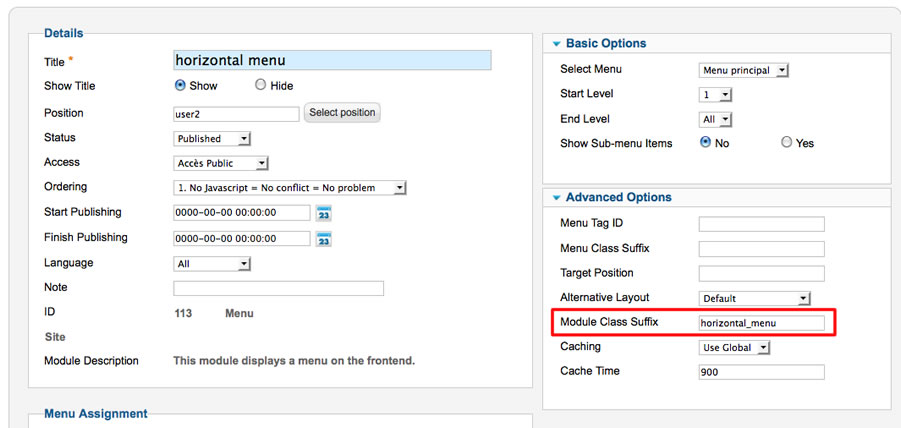
To use it, you must select your menu in module manager and enter these settings :
- position : "user"
- menu style : "list" (only for Joomla 1.5)
- Always show sub-menu items : "yes" or "no"
- Module class suffix : "horizontal_menu"

Note : you can use only 1 level of links with this menu.
Note : All these menus work without javascript code (pure CSS : no risk of conflict with another extension !).
How to display the full screen slideshow like on the demo ?
In this template, I use the script SuperSized 3.2 for the full screen slideshow. Thank to the developper !
For active it, I include a specific module "supersized" in this package.
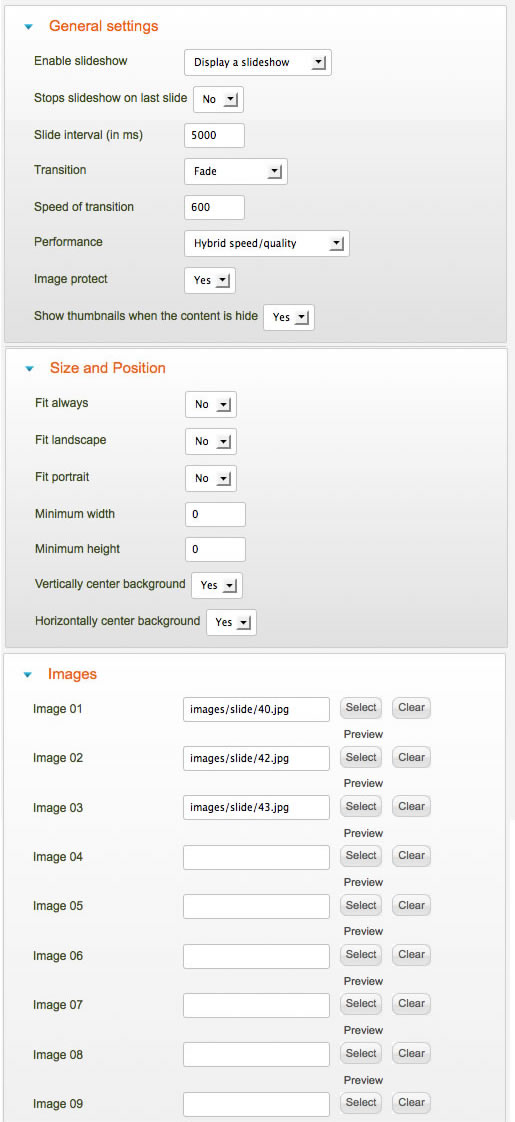
You must :
- Install and edit this module
- Select the position : "supersized"
- Set your options

Note 1 : I recommend you a ratio of 4:3 and a size of 1200*900 or 1600*1200 pixels.
Note 2 : I recommend you to use JPEG Optimizer to compress your images.
How to display the Google map in full screen as on the demo ?
I wanted a module very easy to use. So I chose to display the standard Google map and you can create it in less than a minute !
How to publish your google map ?
- First : you must create a link to this module. But it's not possible to make that with Joomla. So, you must create a new article "google_map". After that, go to the Menu manager and create a new item to this article (link "article --> single article").
- You have now a link to this article.
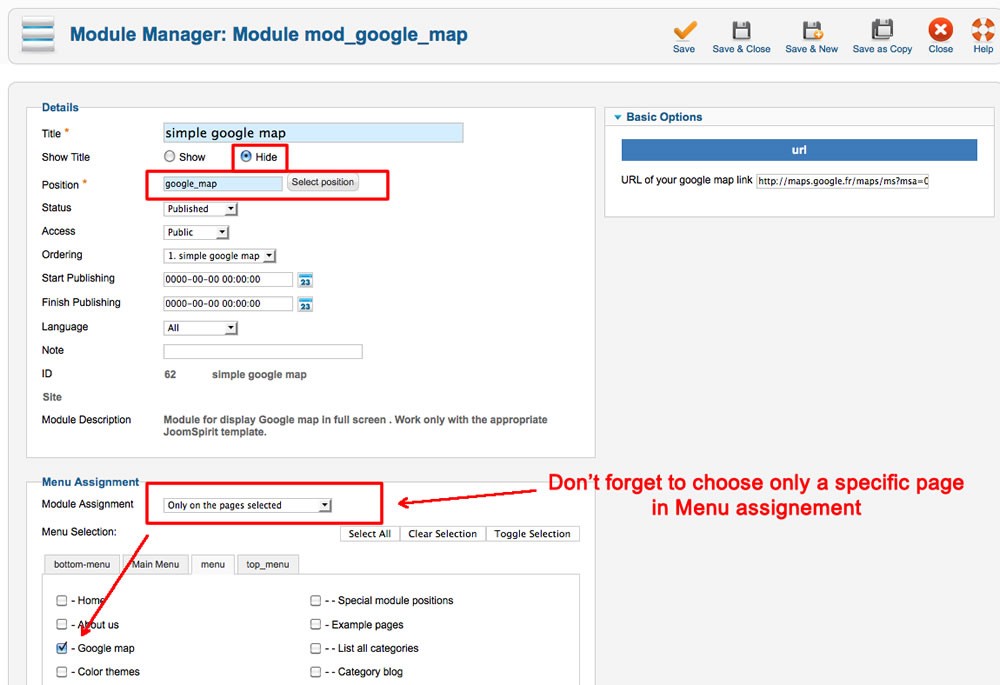
- Install the module "mod_google_map.zip" (you can find it in the package). Edit this module and choose the position "google_map", and don't forget to set the Menu assignement :

note : when you publish a module with the position "google_map", the content box isn't loaded.
How to obtain the URL of my Google map ?
In the "simple Google map" you must enter the URL of your map and only that.
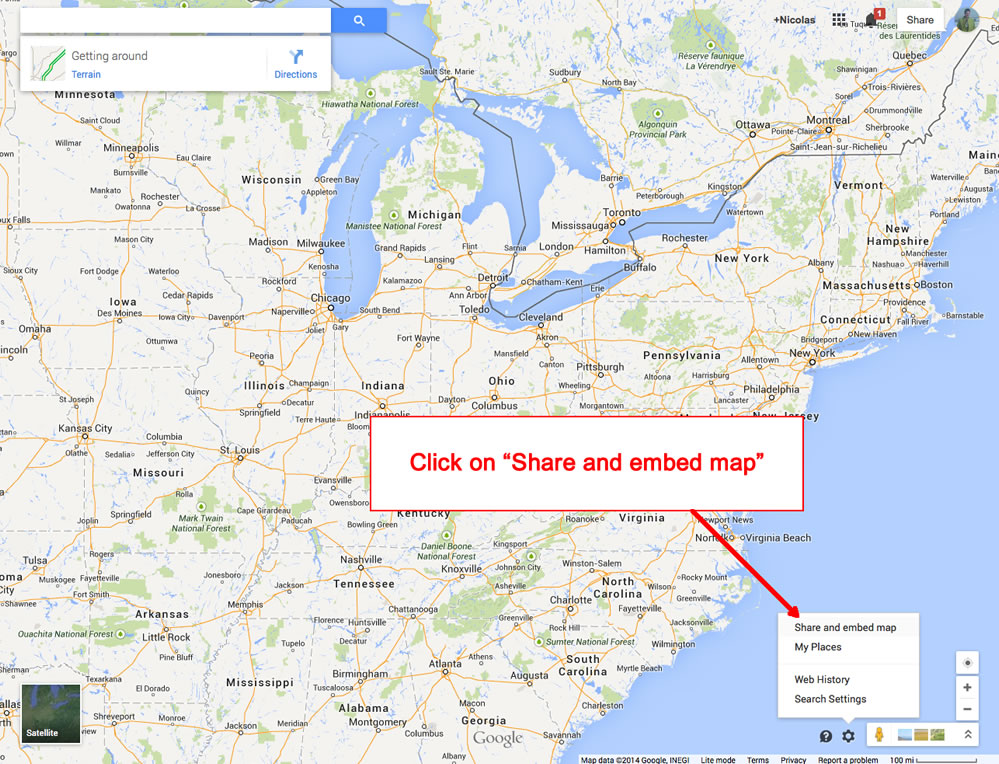
Go to the Google maps
Choose your location and click on the "parameters" icon :

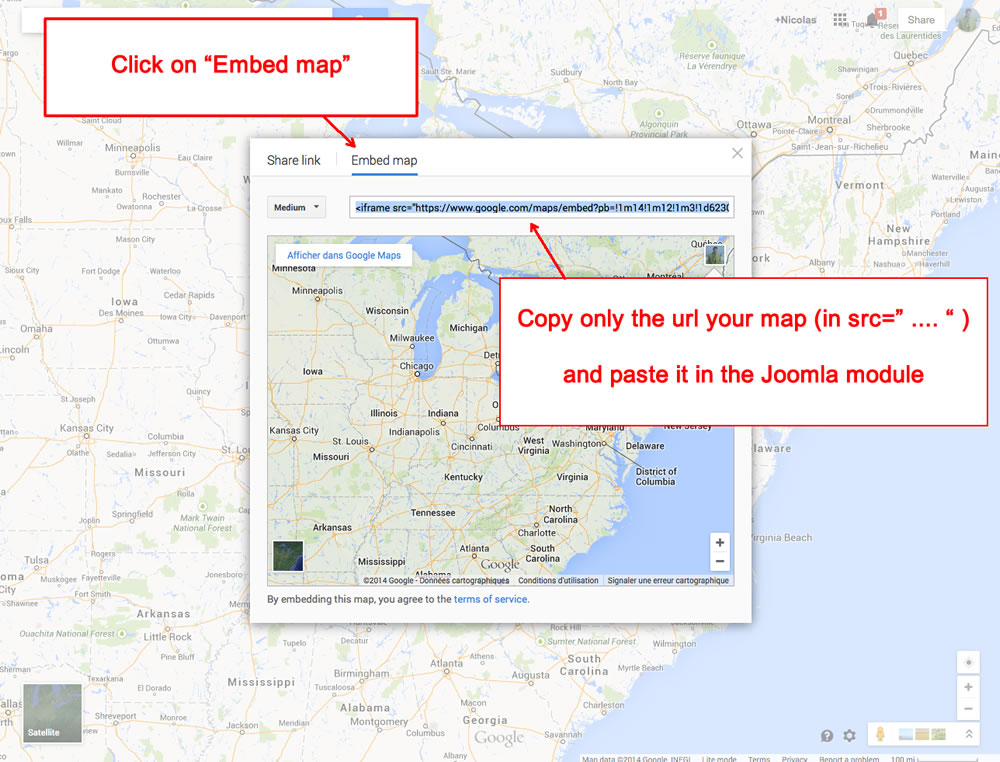
In the new window, copy the URL and paste it on your Joomla module :

note : you must create a google account to add a marker
How to display a video in full screen as on the demo ?
I include this module in the package. It's very simple and work only with the video from Vimeo or Youtube.
Very easy to use :
- First : you must create a link to this module. But it's not possible to make that with Joomla. So, you must create a new article "video". After that, go to the Menu manager and create a new item to this article (link "article --> single article").
- You have now a link to this article.
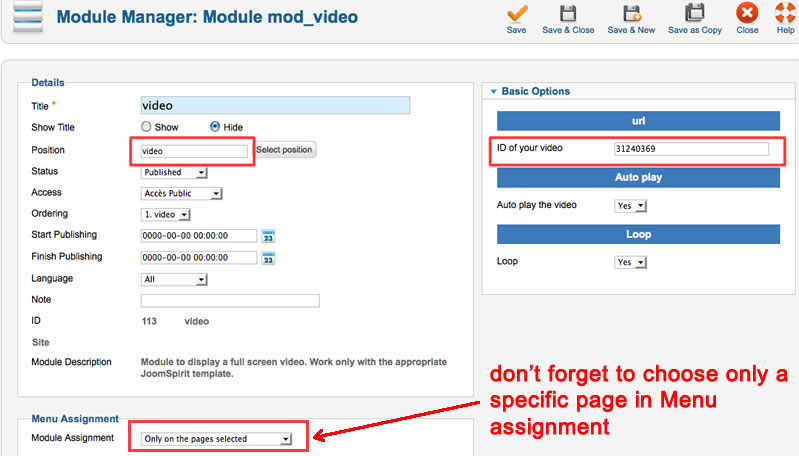
- Install the module "mod_video.zip". Edit this module and choose the position "google_map", and don't forget to set the Menu assignement (choose only the item "video"). Put the ID of your video in the parameter of the module.
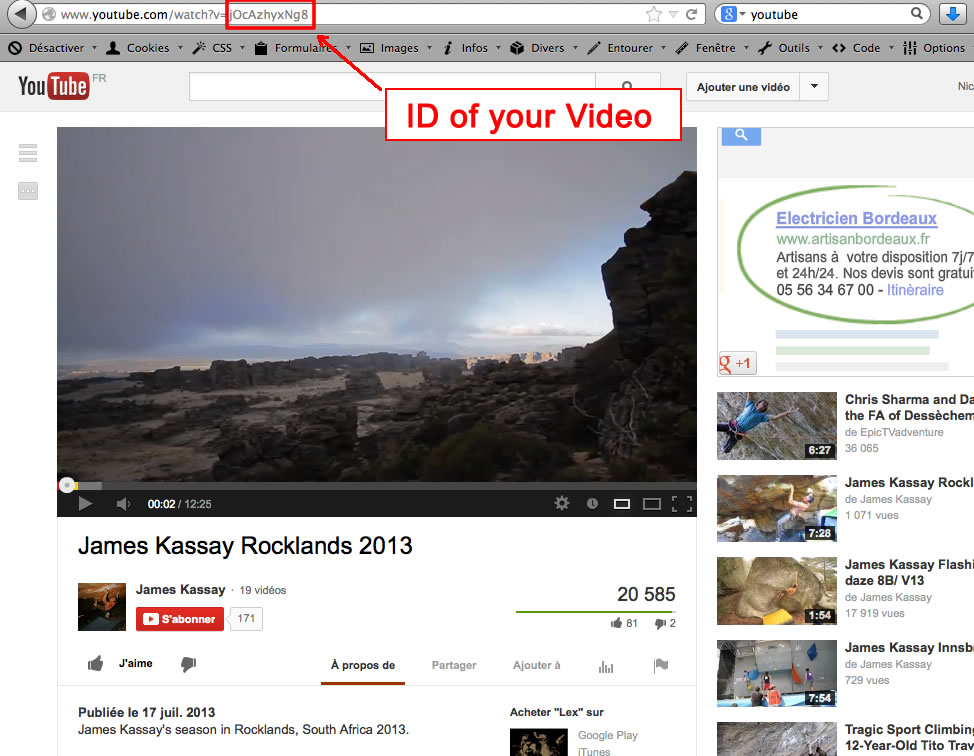
How to obtain the video ID ?
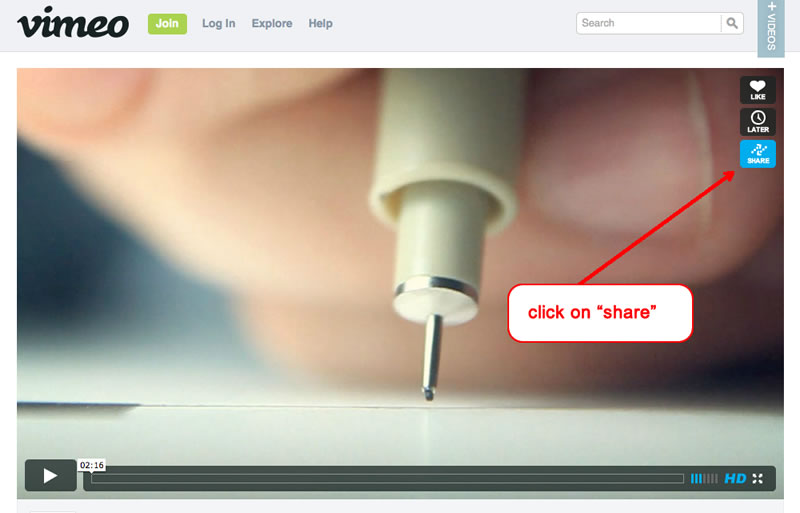
- Go to the Vimeo page of your video and click on the button "share"

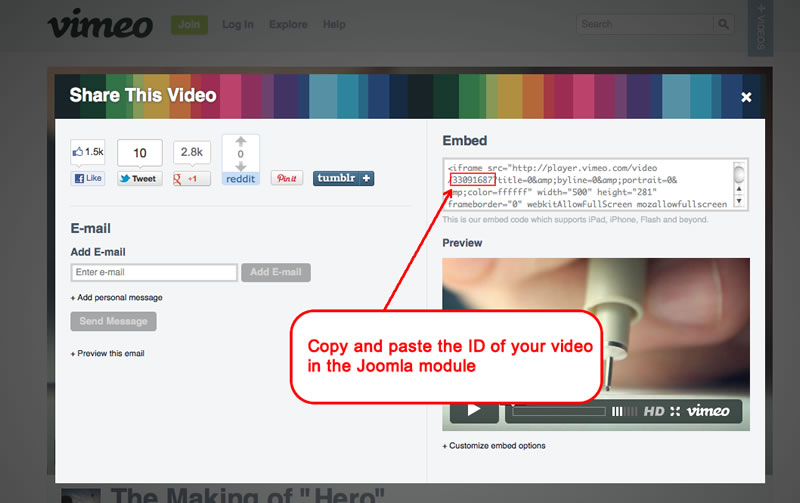
- Copy the ID of your video (only the number between the character / and ? ).

- Edit the module "video" on your admin and choose the position "google_map". Paste the video ID in the parameters on the right side.

With Youtube :
It's the same thing : you must copy the ID of your video in the url.

Module class suffix :
Options for displaying your modules in the "left", "right" or "user" positions :
- Without module class suffix : No styling for your list and the links.
- With the module class suffix " link" : you add an arrow before your link.
- With the module class suffix " border" : you add a border around your module.
- With the module class suffix " dark" : you add a soft grey background.
- With the module class suffix " light" : you add a soft light background.
- With the module class suffix " shadow" : you add a shadow under the module.
- With the module class suffix " color" : to display the module title with the same color as your color theme.
Note 1 : You can enter several Module class suffix. Per example I enter "shadow light border" .
Extra Module class suffix for mobiles
For faster mobile-friendly development, use these utility classes for showing and hiding content by device. More details here
Tips for the user modules
In the template manager, you can choose the width for user4 and user6. The width of user5 automatically adjusts.
So, if you publish only one user module : publish user5 (for a width of 100%).
If you publish two user modules : publish user4 and user5, or user5 and user6.
It's the same thing for user1, user2 and user3.
Tips : How to change the background color ?
The background color is white but the slideshow take 1 or 2 secondes to display the first image and if you dispay a video, it's perhaps a good thing to according the background color with your images or video.
Edit the file "css/main.css" line 57 :
body {
padding: 0;
margin: 0;
background-color: #fff;
text-align:center;
}
Link
To continue to offer affordable prices, I decided to display a soft Copyright in the bottom left corner to increase awareness of the site JoomSpirit.
This does not affect your site, but if you want remove this link, you must edit the file "index.php" and delete this line in the end :
<?php echo $js ; ?>