Documentation
In the package, you have :
- This manual
- The template for Joomla 2.5 / 3.X
- The fullscreen module slideshow of this demo for Joomla 2.5 / 3.X : mod_supersized2
- The simple Google map module of this demo for Joomla 2.5 / 3.X : mod_google_map
- The video module of this demo for Joomla 2.5 / 3.X : mod_video
Template Settings
You can access to template manager with the top menu : "Extensions --> Template Manager --> full_screen_12 "
With "full_screen_12" template, you can set a lot of parameters. All the details here.
Typography
You can find a lot of possibilities to create a beautiful website. I explain all that in the demo :
- Click here to see the General typography : titles, alignment, drop cap, inset, background color, image, ...
- Click here to see the Column layouts.
- Click here to see the ordered and unordered lists.
- Click here to see the tables.
- Click here to see the Font Awesome.
Font Awesome allows you to add vector icons from a library of over 360 to any part of your joomla template including Articles, Article titles, Menu items and Module titles. - Click here to see the testimonials.
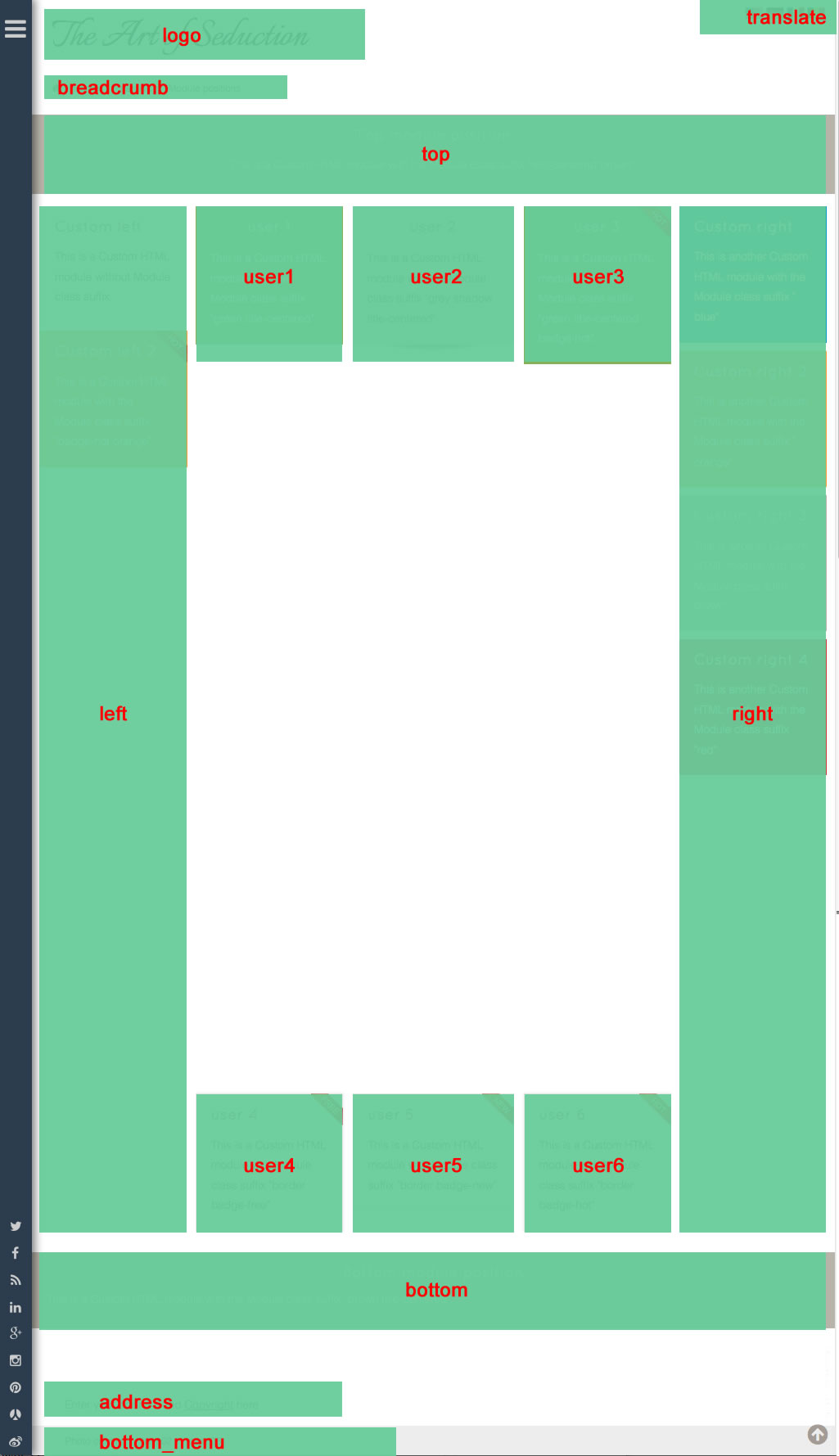
Module Positions

Example for the "address" position : go to the module manager and create a new module with the option "Custom html". Write your address or/and copyright and choose the position "address".
How to display your logo ?
With this template, you choose if you want insert your logo or just write your site name (by default) :
- To change the site name, go to the template manager and write your text (section "Logo").
- To insert your logo, you must create a new module (option "custom html"), insert your logo inside (with the wysiwyg editor). Choose the position "logo" and publish it. The size of your logo is free.
How to configure your menus ?
Main menu:
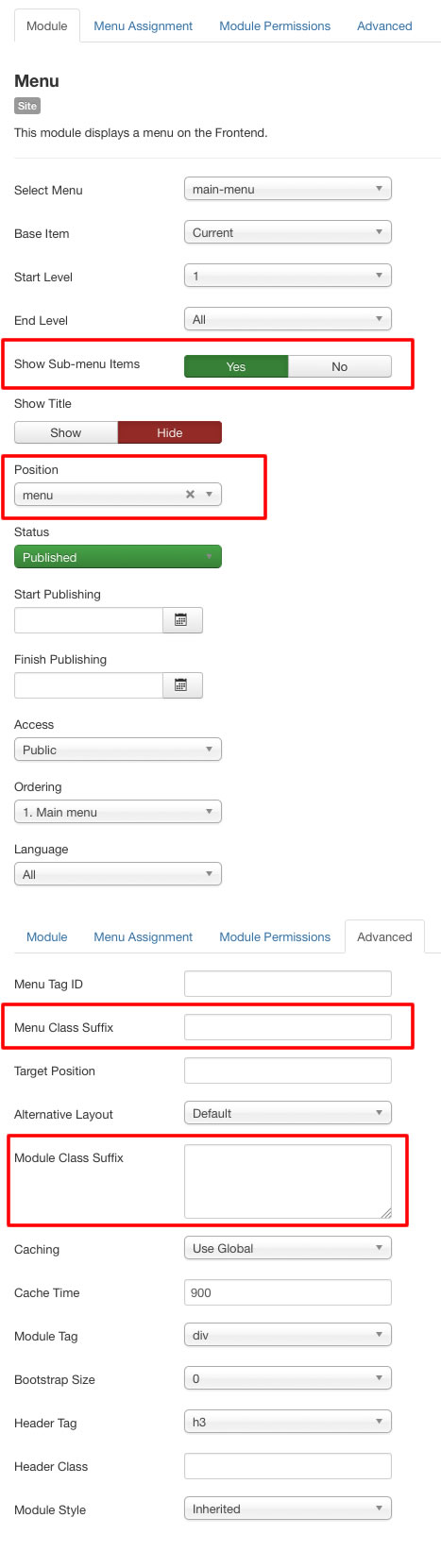
To use it, you must select your main menu in module manager and enter these settings :
- position : "menu"
- Always show sub-menu items : "yes"
- No Module class suffix
- No Menu class suffix

mportant : This main menu use javascript. If you have a javascript conflict with another extension, the menu can stop to work (it's not possible to open it).
Of course I recommend you to solved this javascript problem or search another extension. But if it's not possible, you can replace this menu by a classic menu without any javascript code. It's the last option of the section "Menu" in Template manager.
Additionnal horizontal and vertical menu
If you want display a second menu in the content part, you can choose almost 22 differents possibilities.
Click here to read all the details in the demo page with some examples.
Note : Except the main menu, all these menus work without javascript code (pure CSS : no risk of conflict with another extension !).
Module class suffix :
Options for displaying your modules in the "left", "right", "top", "bottom" or "user" positions :
- Without module class suffix : No styling for your list and the links.
- With the module class suffix " horizontal-menu" or "vertical-menu" : to display an additionnal menu. More details in the previous paragraph.
- With the module class suffix " no-margin" : you remove the margin around your module. It's useful to display an image.
- With the module class suffix " border" : you add a border around your module.
- With the module class suffix " radius" : you add a rounded corner.
- With the module class suffix " shadow" : you add a shadow under the module
- With the module class suffix "white" : you add a white background
- With the module class suffix "black" : you add a black background
- With the module class suffix "grey" : you add a grey background
- With the module class suffix "orange" : you add an orange background
- With the module class suffix "violet" : you add an violet background
- With the module class suffix "red" : you add a red background
- With the module class suffix "blue" : you add a blue background
- With the module class suffix "green" : you add a green background
- With the module class suffix "turquoise" : you add a turquoise background
- With the module class suffix "brown" : you add a brown background
- With the Module class suffix "title-centered" : the module title is centered with a line on each side (this option work only with an opaque background and you can't put "title-band" in the same module)
- With the Module class suffix "text-centered" : the text and title are centered
- With the Module class suffix "title-band" : display a dark background under the module title (you can't put "title-centered" in the same module)
- With the module class suffix "badge-new", "badge-free", "badge-hot", "badge-top", "badge-news", "badge-gift" : to display a badge in the upper right corner of your module.
Note : If you choose a background color , the color of module title is always white.
Note : You can enter several Module class suffix. Example "shadow green badge-top title-centered"
Extra Module class suffix for mobiles
For faster mobile-friendly development, use these utility classes for showing and hiding content by device. More details here
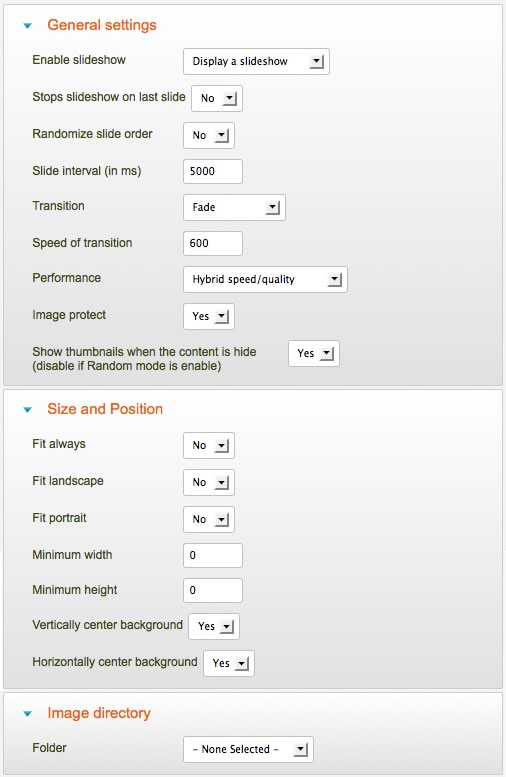
How to display the full screen slideshow like on the demo ?
In this template, I use the script SuperSized 3.2 for the full screen slideshow. Thank to the developper !
I remove a lot of options to keep only the essential : you can choose to show or hide the thumbnail when you hide the content box.
To active it, I include a specific module "supersized2" in this package.
You must :
- Install and edit this module (mod_supersized2.zip)
- Select the position : "supersized"
- Upload all your images in a subfolder of the folder "images" of Joomla. Select this folder in the module option.

- Note 1 : I recommend you a ratio of 4:3 and a size of 1200*900 or 1600*1200 pixels. If you choose an opaque background for the content box (no transparency), the image will not be displayed under the content box, onlmy on the right side. You can disable this option in Template manager (section "slideshow").
The result is better if the main subject of your image is in the center. But when you click on the Full screen button, the first image will not be correctly displayed (empty space). You must wait the next image to obtain a correct result.
On my demo, I use this option and the size of my images is 1150 * 1000 pixels (a good compromise for desktop and tablet / phone). - Note 2 : I recommend you to use JPEG Optimizer to compress your images.
- Note 3 : You can enable/disable the Kenburns effect in Template manager, option "Slideshow --> Kenburns effect for the slideshow (zoom)"
How to hide the content box on a specific page ?
It's possible to don't load the content box on a specific page.
To obtain that, you must create a new module with the option "custom html". Assign this module to the position "no_content", keep it empty and publish it. Note : When this module position is active, the content box (with your articles) isn't loaded. So, don't forget the Menu assignment : you must choose "only your specific page".
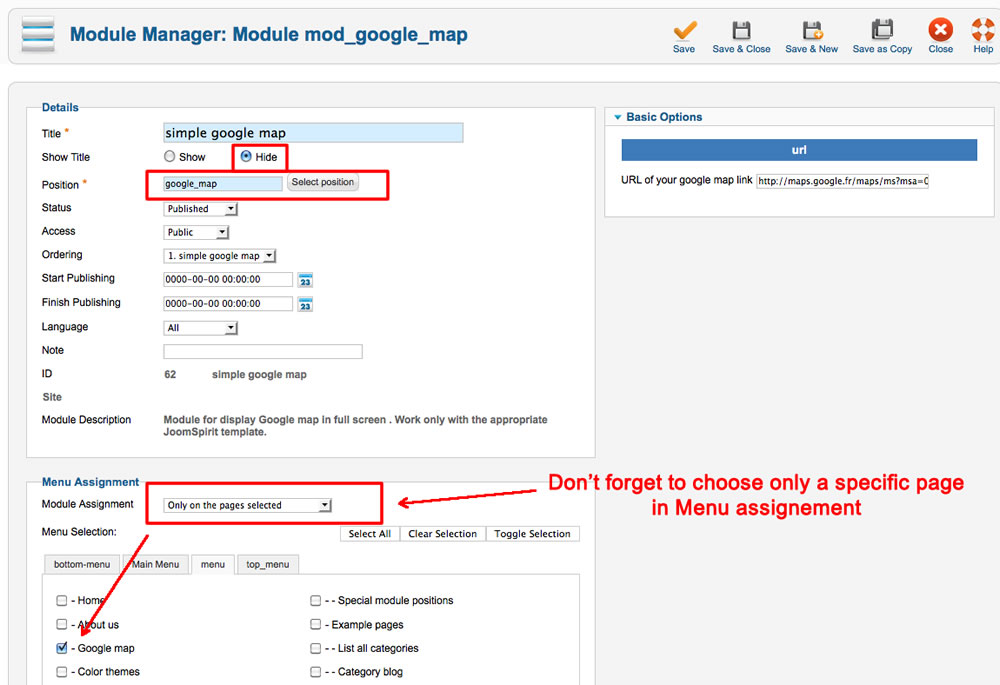
How to display the Google map in full screen like on the demo ?
I wanted a module very easy to use. So I choose to display the standard Google map and you can create it in less than a minute !
How to publish your google map ?
- Install the module "mod_google_map.zip" (you can find it in the package). Edit this module and choose the position "google_map", and don't forget to set the Menu assignement :

note : if you want hide the content box, you can publish a module with the position "home_page" (see the paragraph above).
How to obtain the URL of my Google map ?
In the "simple Google map" you must enter the URL of your map and only that.
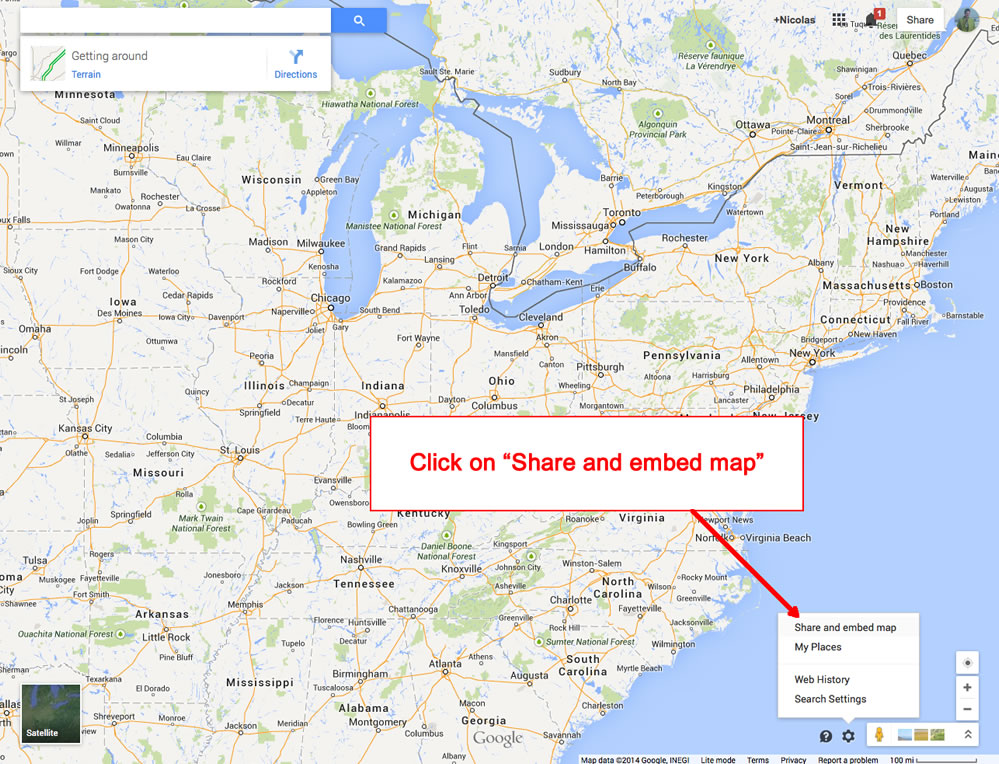
Go to the Google maps
Choose your location and click on the "parameters" icon :

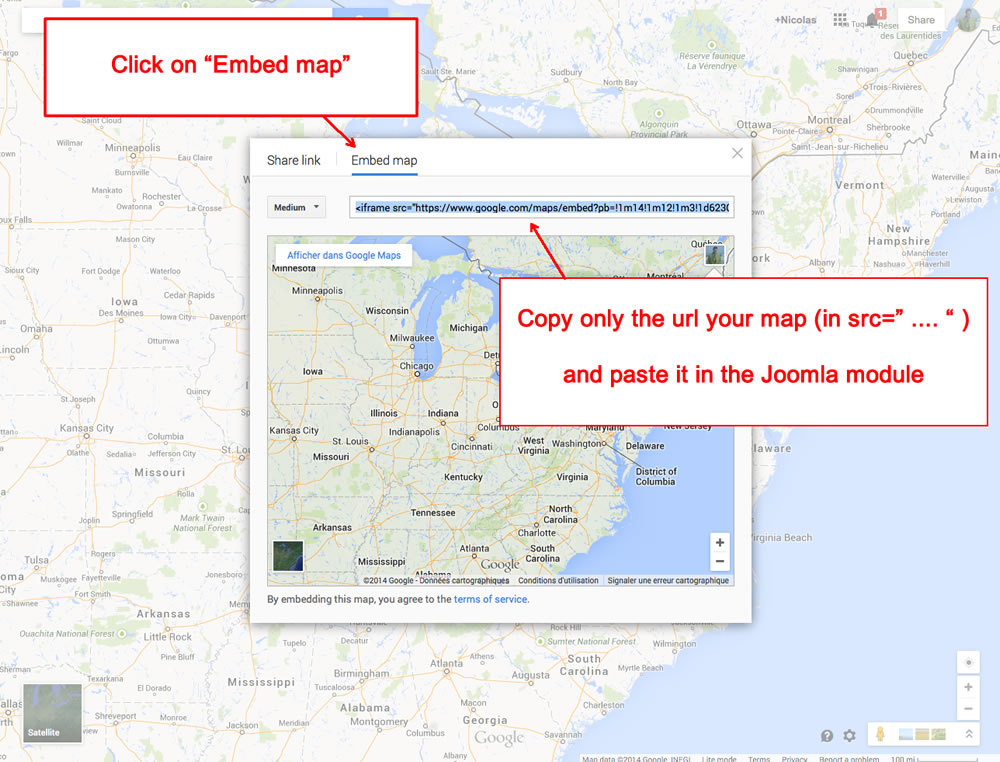
In the new window, copy the URL and paste it on your Joomla module :

note : you must create a google account to add a marker
How to display a video like on the demo ?
I create a video module specially for this template. It's very simple and work with the video from Vimeo and Youtube.
Thank you very much to peter amber to share this beautiful video.
Note : the video is not cropped to match the size of each screen. So you can see a border around.
When you display a video, the content is always under the video (never in a corner).
Very easy to use :
- Install the module "mod_video.zip"
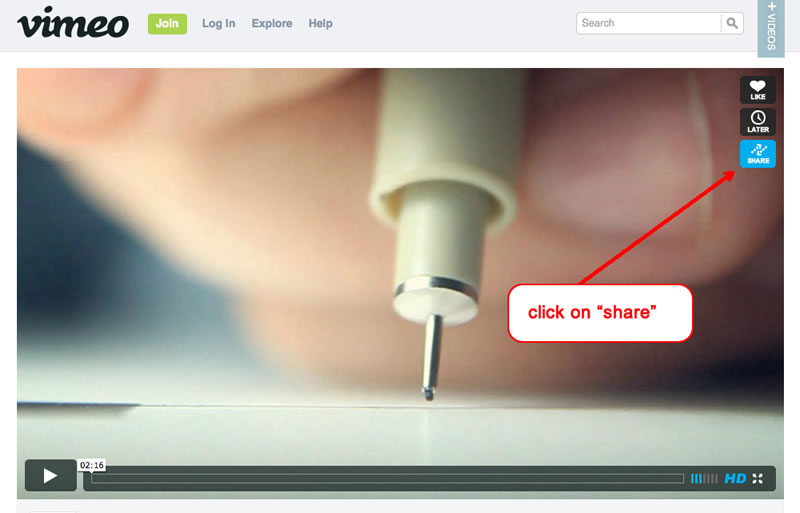
- Go to the Vimeo page of your video and click on the button "share"

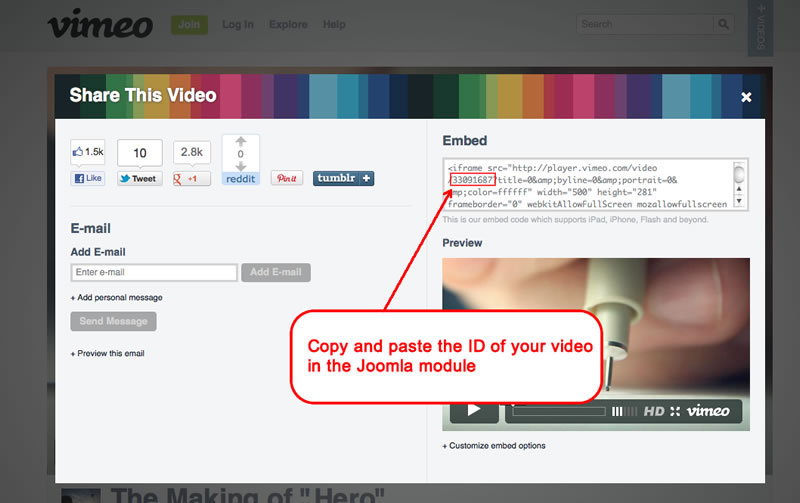
- Copy the ID of your video (only the number between the character / and ? ).

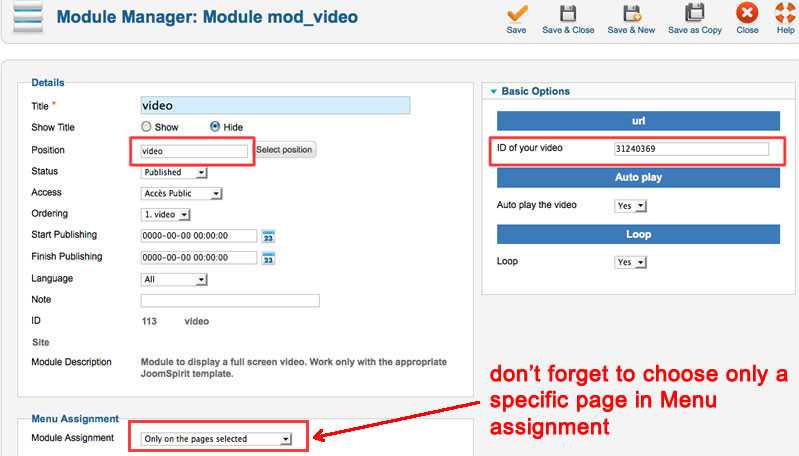
- Edit the module "video" on your admin and choose the position "video". Paste the video ID in the parameters on the right side.

With Youtube :
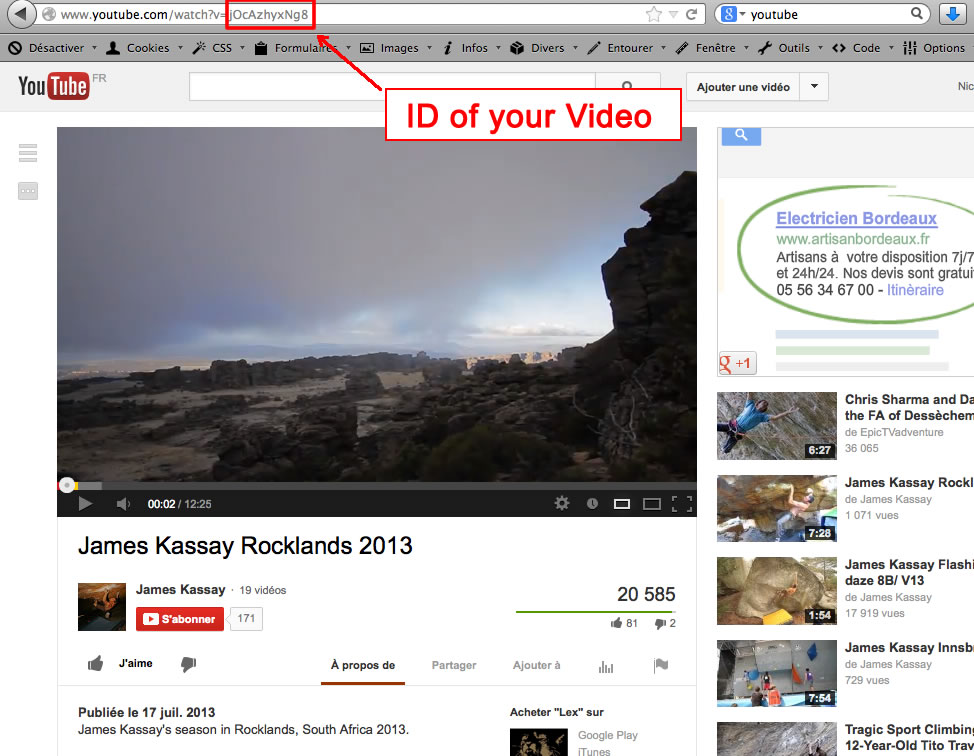
It's the same thing : you must copy the ID of your video in the url.

Video without any article
In Template manager, you can choose to load the content in your Video page or not. If you want display only the video, how is it possible to create a link to this module ?
- You must create a link to this module. But it's not possible to make that with Joomla. So, you must create a new article with the name "video". After that, go to the Menu manager and create a new item to this article (link "article --> single article").
- You have now a link to this article.
- Edit the Video module and in the option Menu assignment, choose "only for Video page"
Tips and customization
The search module
The search field is automatically displayed above the main menu. You can disable this option in Template manager (section "Menu"). It's the standard Search module of Joomla (you can't use the Smart search).
How to remove the background under the article title ?
A soft background is automatically displayed under each article title. If the article title isn't displayed (option in Joomla admin), the background will be displayed under the titles H2 of your article (like on the Home page of my demo).
You can disable this option in Template manager : "Content box --> Display a background under the article title or H2 title"
How to use several width for the content box ?
Go to the template manager and select the template Full screen 10. Then, click on "Duplicate" to obtain a second instance of this template.
Edit this new instance and choose another width for the content box. Finally, choose one or several specific pages in Menu assignement
Tips for your images
By default, a border is added around all your images in your articles. You can disable this option in the section "General" of Template manager.
If you want add this border only on specific images, disable this option and add the class "js-border" in the HTML code of your image.
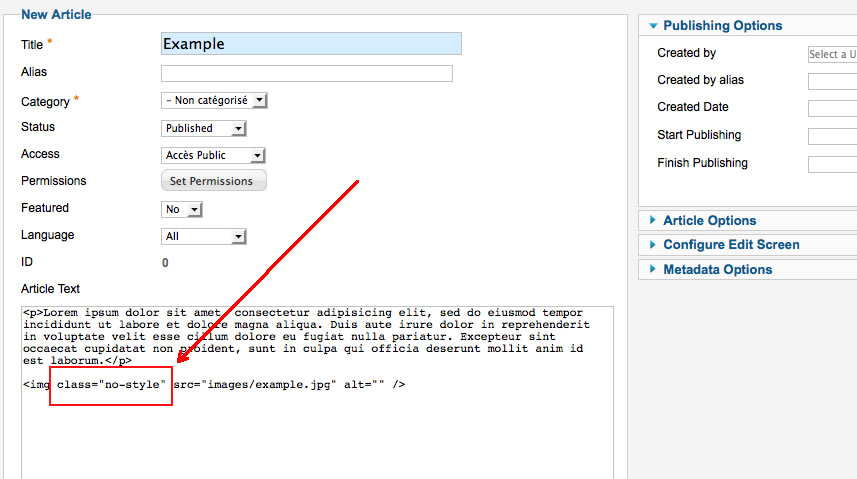
If you want remove this border only on specific images, enable this option and add the class "no-style" in the HTML code of your image.

How to add a new Google font in Template manager ?
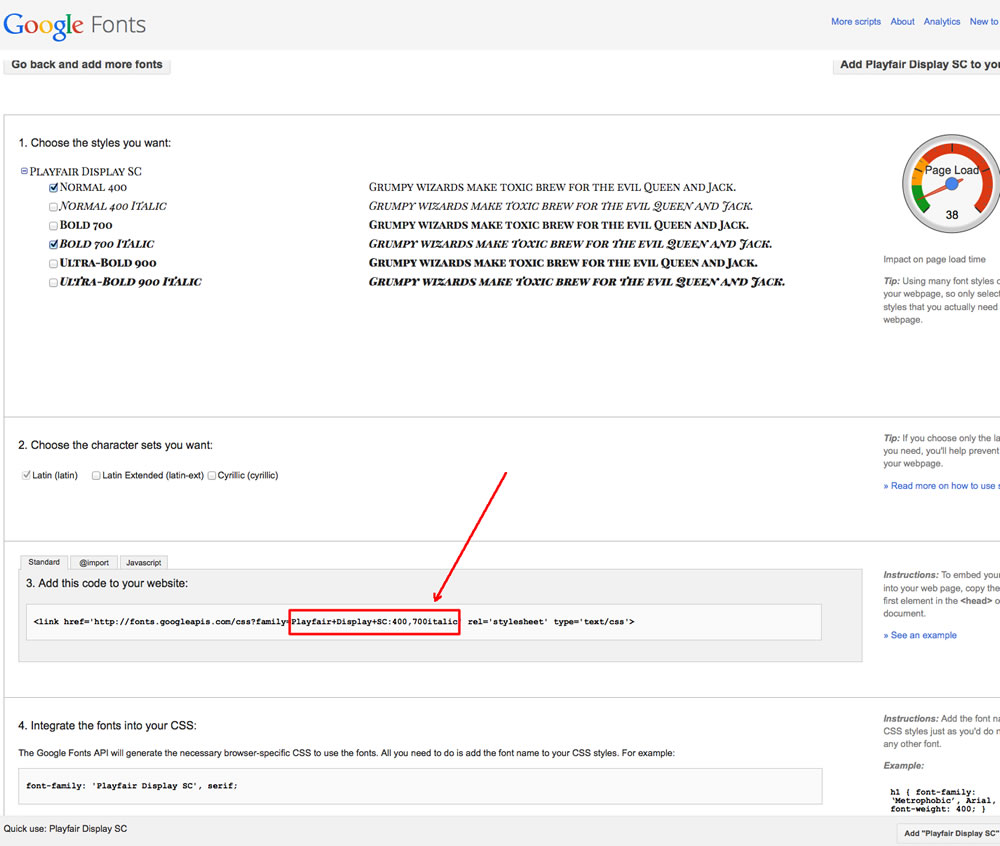
- Go to the Google font page. Choose your font and click on the button "quick use"
- Paste the code below and copy it in Template manager.

In this example the code is : Playfair+Display+SC:400,700italic
Tips for the user modules
In the template manager, you can choose the width for user4 and user6. The width of user5 automatically adjusts.
So, if you publish only one user module : publish user5 (for a width of 100%).
If you publish two user modules : publish user4 and user5, or user5 and user6.
It's the same thing for user1, user2 and user3.
Link
To continue to offer affordable prices, I decided to display a soft Copyright in the bottom right corner to increase awareness of the site JoomSpirit.
This does not affect your site, but if you want remove this link, you must edit the file "index.php" and delete this code in the line 830 :
<?php echo $js ; ?>