Documentation
In the package, you have :
- This manual
- The template for Joomla 1.5 / 2.5 / 3.0
- The fullscreen module slideshow of this demo for Joomla 1.5 / 2.5 / 3.X : mod_supersized3
- The simple Google map module of this demo for Joomla 1.5 / 2.5 / 3.X : mod_google_map
- The video module of this demo for Joomla 1.5 / 2.5 / 3.X : mod_video
Template Settings
You can access to template manager with the top menu : "Extensions --> Template Manager --> full_screen_5 "
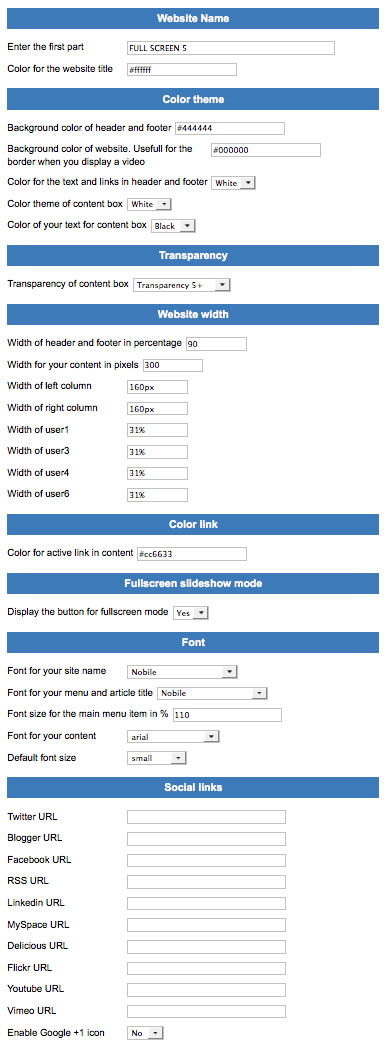
With "full_screen template_5", you can :
- Header fixed or not
- Enter your site name, the font and set the color.
- Choose a color theme of the content box : white or black
- Set the transparency of the content box (9 levels)
- Set the background color of header and footer
- Set the width of header/footer (in percentage) and the with of content boc (in pixels)
- Set the color for active links in content
- Display or not the button for fullscreen mode
- Display or not your social links
- Choose your font (Google font + standard) and the font size
- Disable the responsive feature

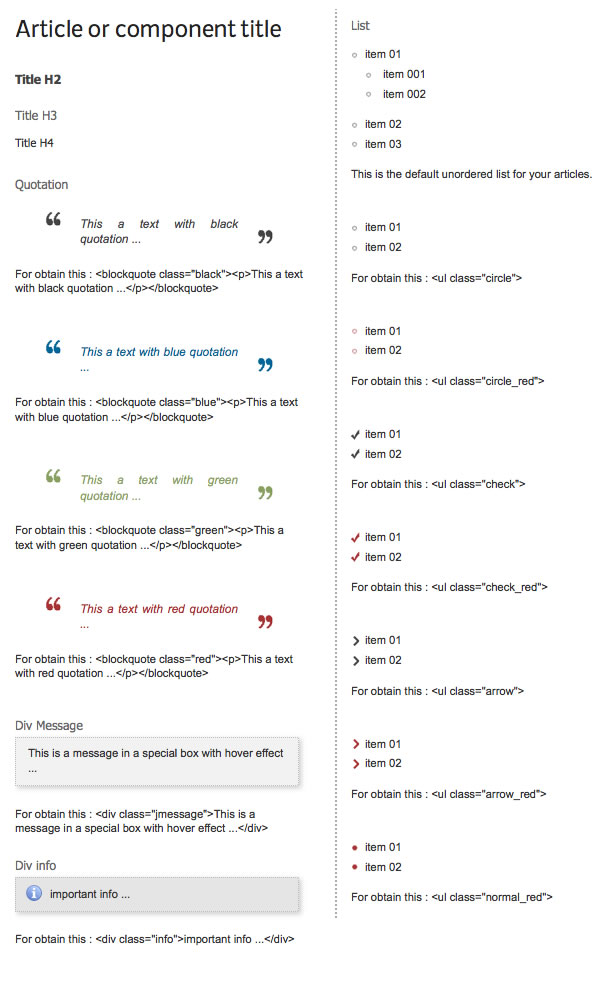
Typography

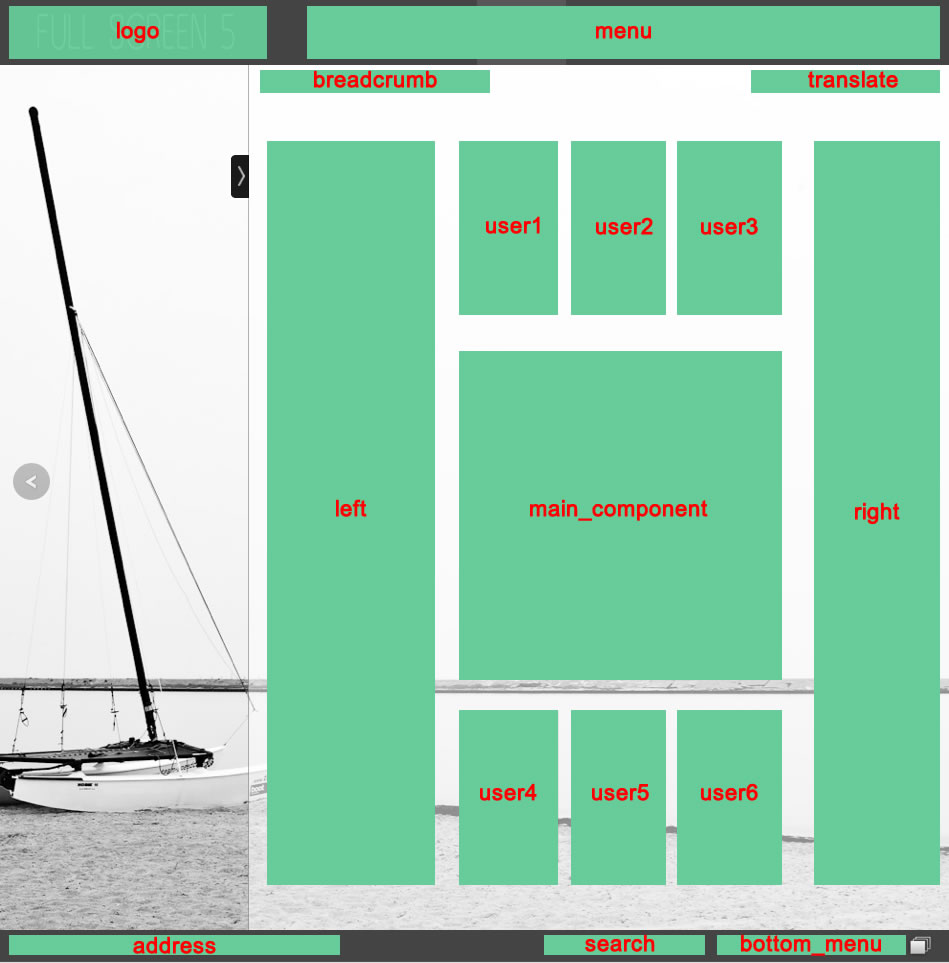
Module Positions

Example for the "address" position : go to the module manager and create a new module with the option "custom html". Write your address or/and copyright and choose the position "address".
Extra module position :
I added 3 additional module positions to display the background of your choice :
- position "supersized" : to display the Full screen slideshow (module "mod_supersized3.zip")
- position "google_map" : to display the Full screen Google map (module "mod_google_map.zip")
- position "video" : to display the Full screen video (module "mod_video.zip")
How to display your logo ?
In this template, you choose if you want insert your logo or just write your site name (by default) :
- To change the site name, go to the template manager and change the text.
- To insert your logo, you must create a new module (option "custom html"), insert your logo inside with the position "logo" and publish it. I recommend you a maximum height of 62 pixels
How to configure the main menu ?
Drop down menu
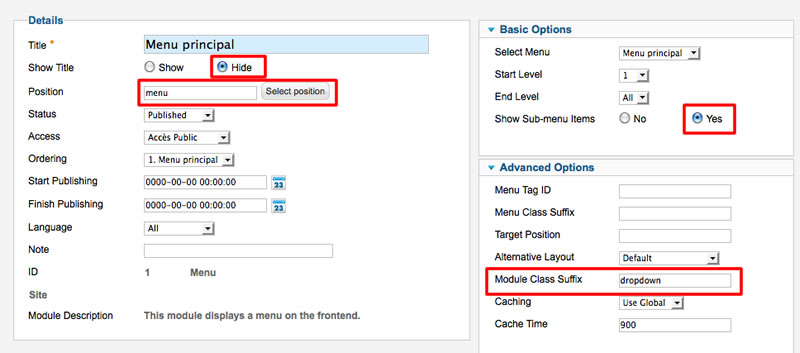
To display a drop down menu, you must select your main menu in module manager and enter these settings :
- position : "menu"
- menu style : "list" (only for Joomla 1.5)
- Always show sub-menu items : "yes"
- Module class suffix : "dropdown"

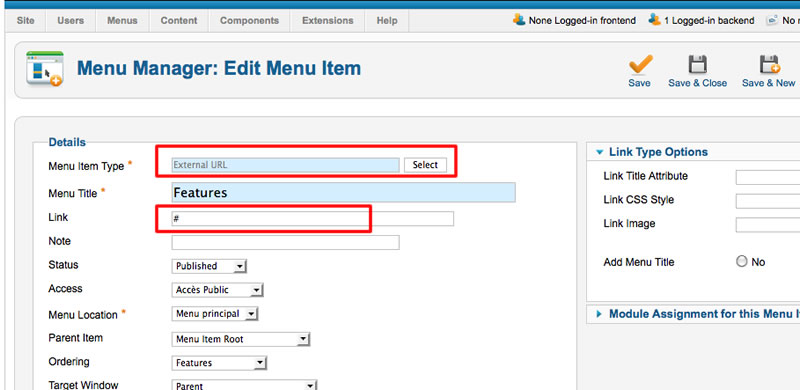
Note for mobile devices : the type of all parent items must be "external url" (don't use the type text-separator). Choose the type "external url" and enter the character # in the url field :

Standard menu
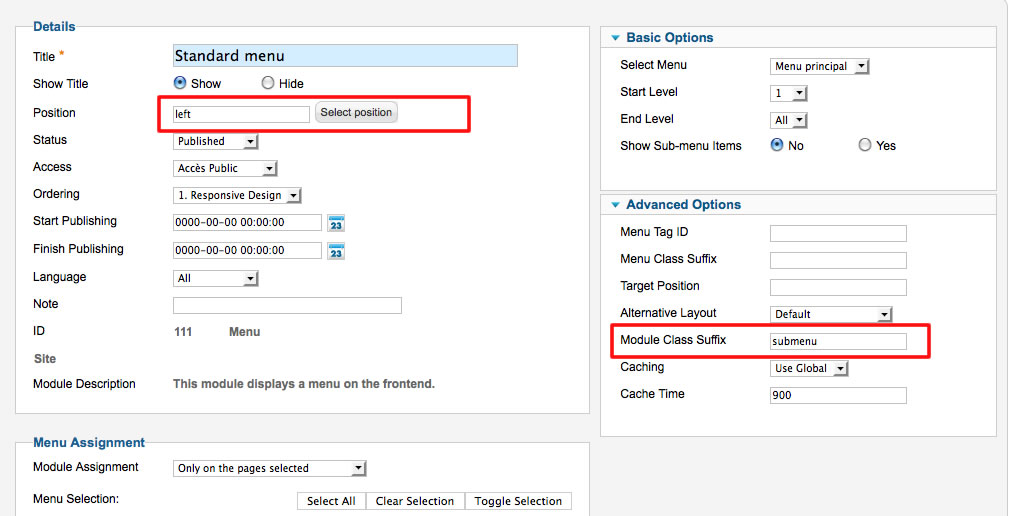
To display a standard menu, you must select your menu in module manager and enter these settings :
- position : "left" or "right"
- menu style : "list" (only for Joomla 1.5)
- Always show sub-menu items : "yes"
- Module class suffix : "submenu"

How to display the full screen slideshow like on the demo ?
In this template, I use the script SuperSized 3.2 for the full screen slideshow. Thank to the developper !
I remove a lot of options to keep only the essential : you can choose to show or hide the thumbnail when you hide the content box.
You must load Jquery to use this slideshow. You can enable this option in template manager (by default) or use the plugin "Jquery easy" to prevent a conflict with another extension.
To active it, I include a specific module "supersized2" in this package.
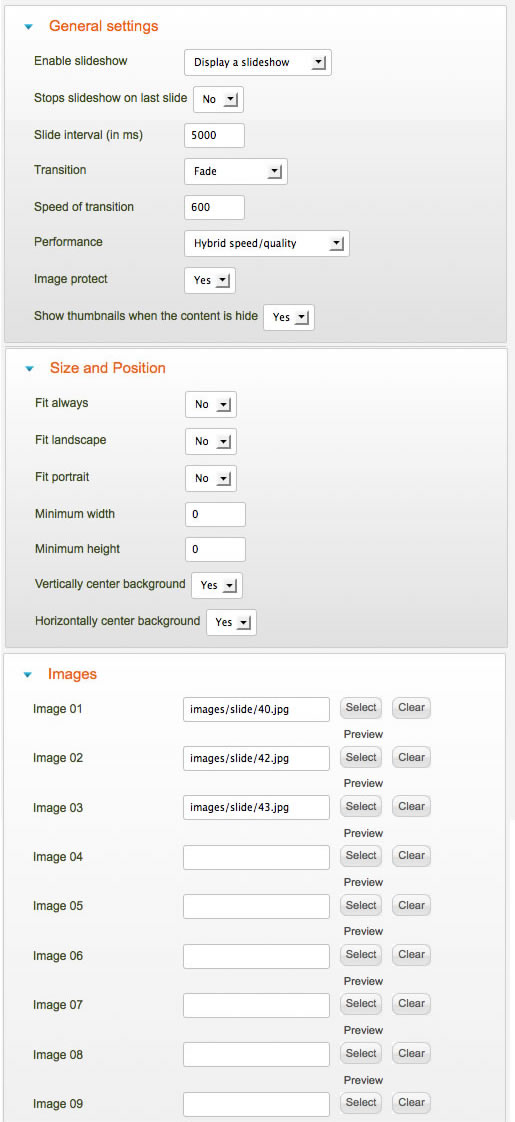
You must :
- Install and edit this module
- Select the position : "supersized"
- Select your images. You must put all your images in the folder "images" of Joomla.

Note 1 : I recommend you a ratio of 4:3 and a size of 1200*900 or 1600*1200 pixels.
Note 2 : I recommend you to use JPEG Optimizer to compress your images.
How to display the Google map in full screen as on the demo ?
I wanted a module very easy to use. So I choose to display the standard Google map and you can create it in less than a minute !
How to publish your google map ?
- First : you must create a link to this module. But it's not possible to make that with Joomla. So, you must create a new article "google_map". After that, go to the Menu manager and create a new item to this article (link "article --> single article").
- You have now a link to this article.
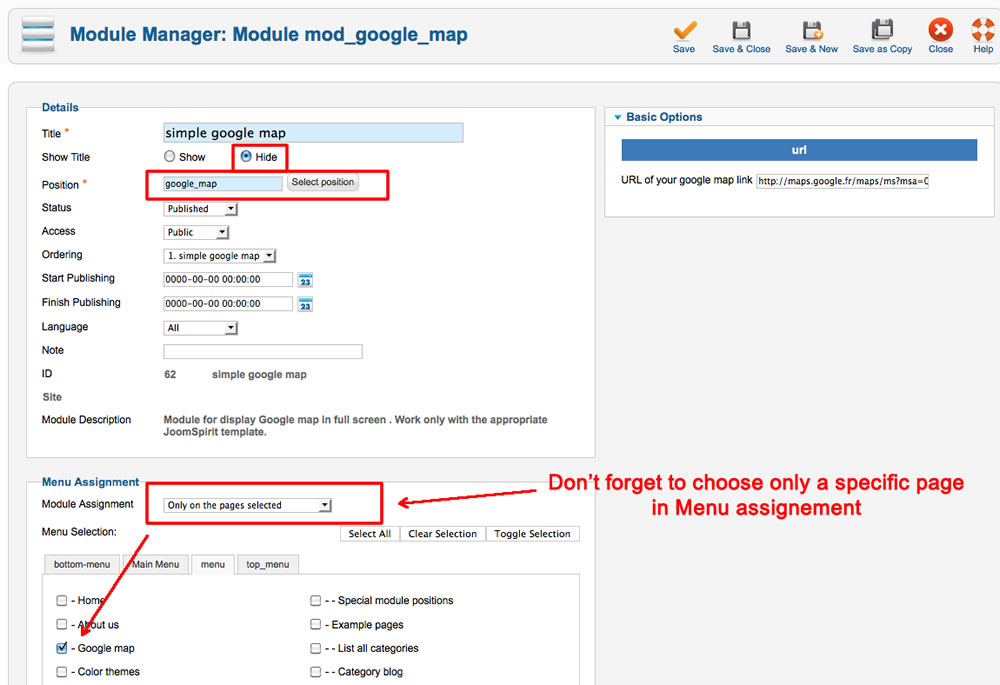
- Install the module "mod_google_map.zip" (you can find it in the package). Edit this module and choose the position "google_map", and don't forget to set the Menu assignement :

How to obtain the URL of my Google map ?
In the "simple Google map" you must enter the URL of your map and only that.
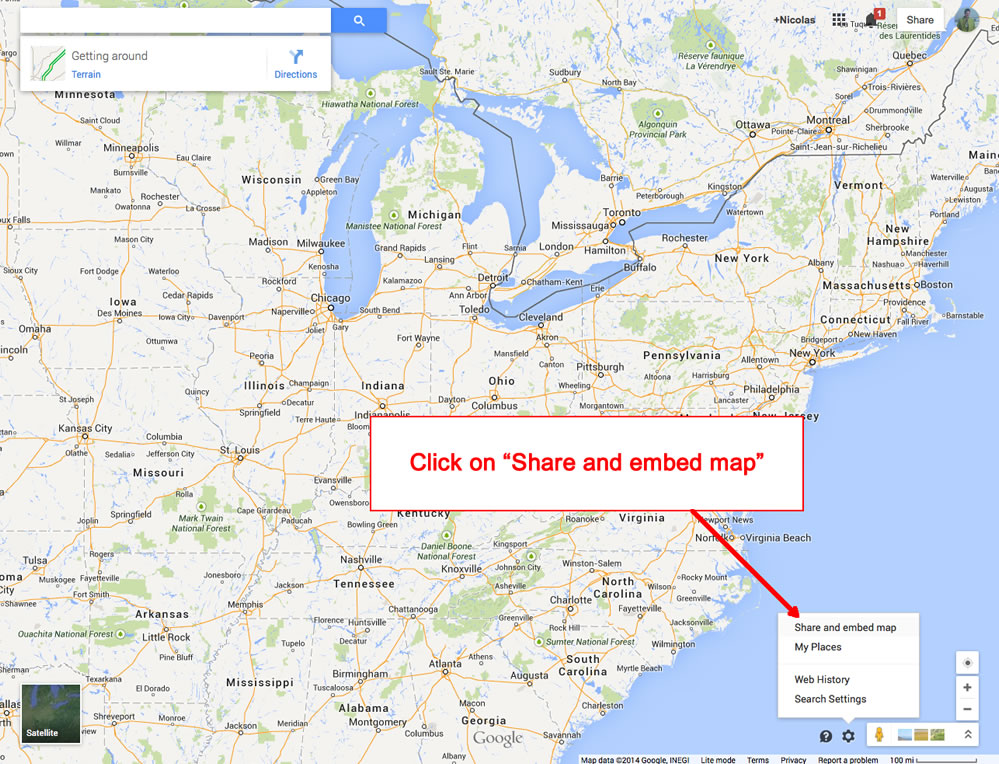
Go to the Google maps
Choose your location and click on the "parameters" icon :

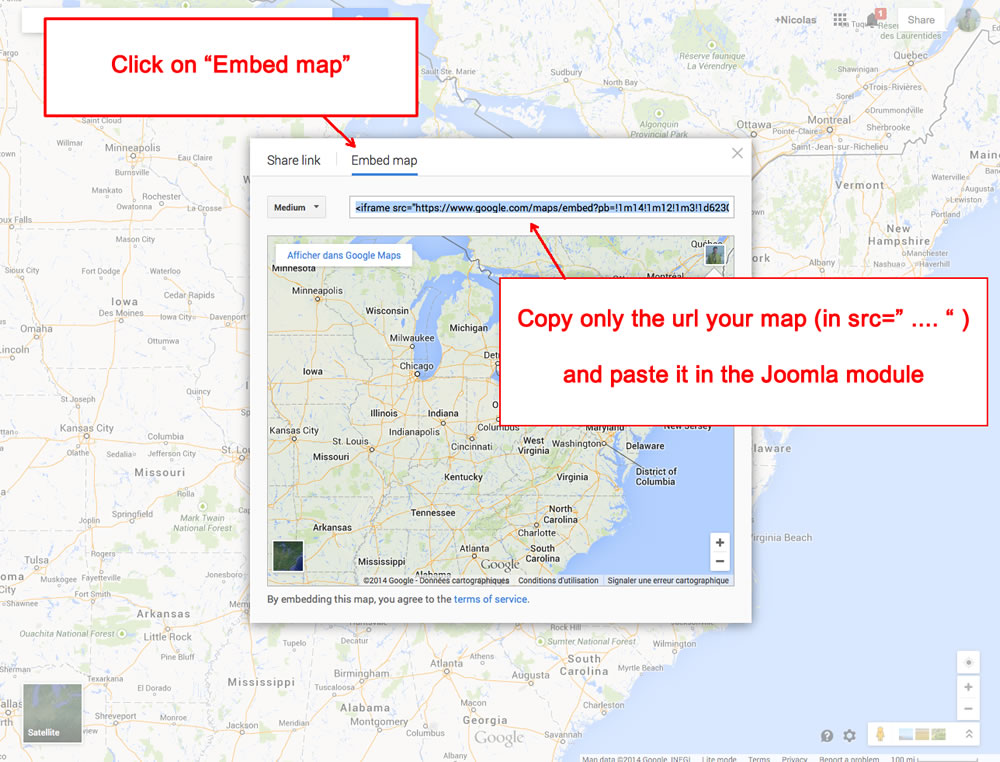
In the new window, copy the URL and paste it on your Joomla module :

note : you must create a google account to add a marker
How to display a video in full screen as on the demo ?
I include this module in the package. It's very simple and work only with the video from Vimeo or Youtube.
Very easy to use :
- Install the module "mod_video.zip"
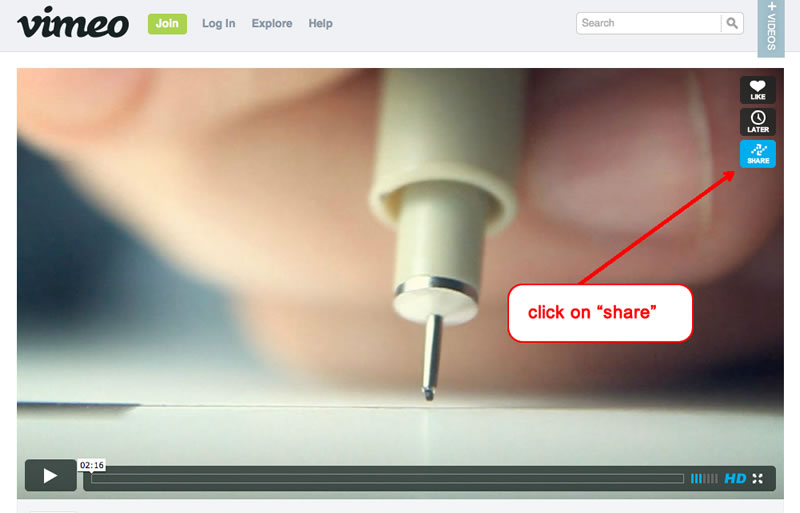
- Go to the Vimeo page of your video and click on the button "share"

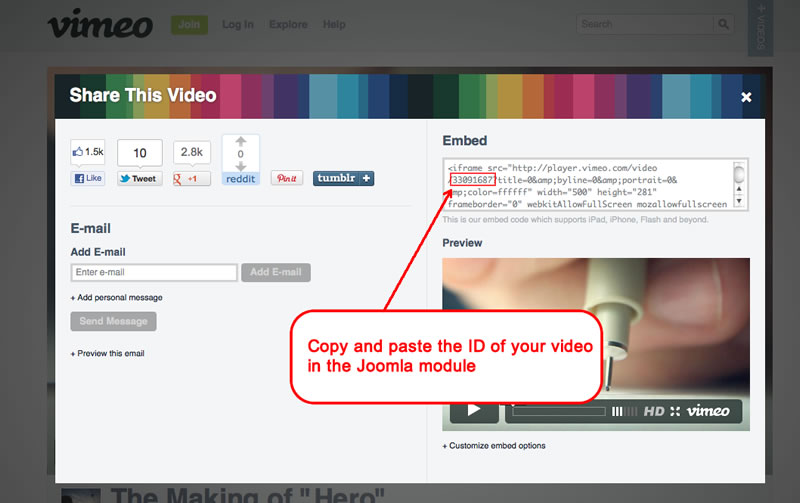
- Copy the ID of your video (only the number between the character / and ? ).

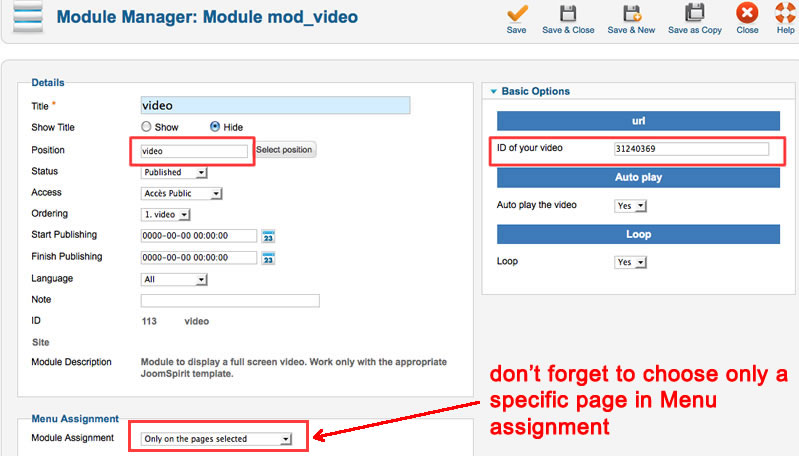
- Edit the module "video" on your admin and choose the position "video". Paste the video ID in the parameters on the right side.

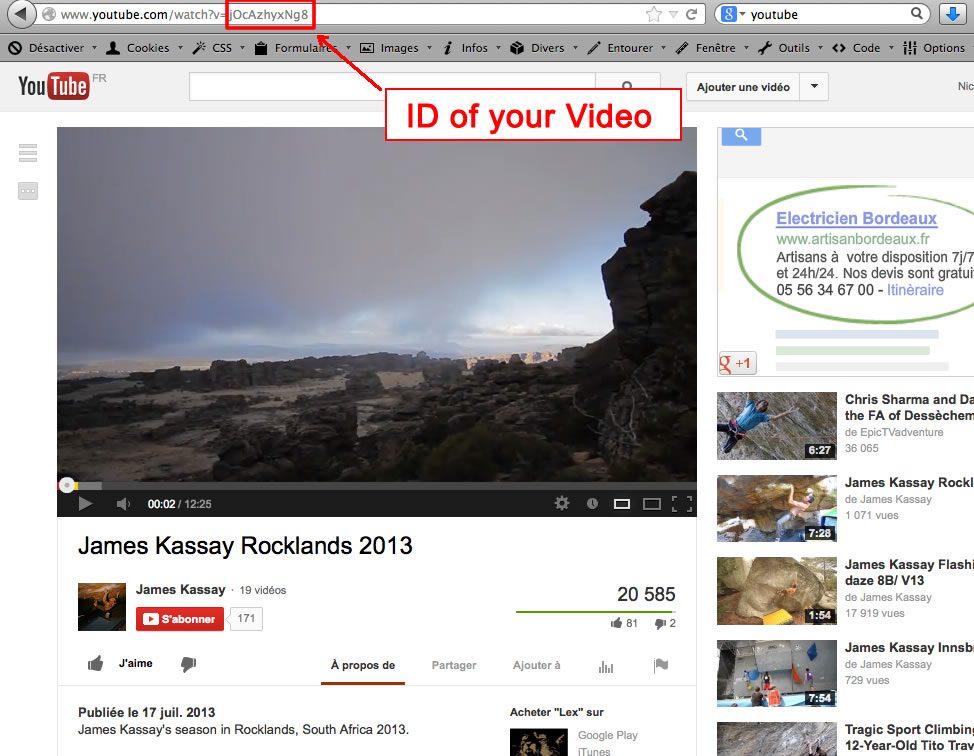
With Youtube :
It's the same thing : you must copy the ID of your video in the url.

Module class suffix :
Options for displaying your modules in the "left", "right" or "user" positions :
- Without module class suffix : No styling for your list and the links.
- With the module class suffix " link" : you add an arrow before your link. I use this setting for the module "latest news" on the left side.
- With the module class suffix " border" : you add a border around your module. I use this setting for the module user4, user5 and user6 below.
- With the module class suffix " grey" : you add a soft grey background. I use this setting for user4 below.
- With the module class suffix " light" : you add a soft light background. I use this setting for the module Custom left on the left side.
Note 1 : You can enter several Module class suffix. Per example I enter "grey border" for user6.
Extra Module class suffix for mobiles
For faster mobile-friendly development, use these utility classes for showing and hiding content by device. More details here
How to hide the content box on Home page ?
You must create a new module with the option "custom html". Choose the position "home_page" and keep the content empty.
Choose only the Home page in Menu assignement, and publish the module.
How to use several width for the content box ?
Go to the template manager and select the template Full screen 5. Then, click on "Duplicate" to obtain a second instance of this template.
Edit this new instance and choose another width for the content box. And choose one or several specific pages in Menu assignement
Tips for your images
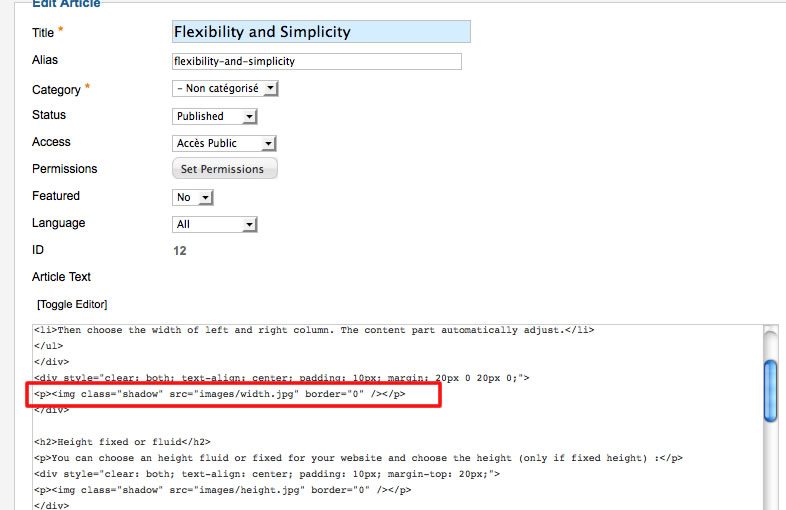
You can add the class "shadow" for your images if you want obtain a shadow around (see the page "flexibility and simplicity" of the demo) :

Tips for the user modules
In the template manager, you can choose the width for user4 and user6. The width of user5 automatically adjusts.
So, if you publish only one user module : publish user5 (for a width of 100%).
If you publish two user modules : publish user4 and user5, or user5 and user6.
It's the same thing for user1, user2 and user3.
Link
To continue to offer affordable prices, I decided to display a soft Copyright in the bottom left corner to increase awareness of the site JoomSpirit.
This does not affect your site, but if you want remove this link, you must edit the file "index.php" and delete this line in the end :
<?php echo $js ; ?>