Font Awesome allows you to add vector icons from a library of over 900 to any part of your joomla template including Articles, Article titles, Menu items and Module titles. Please see examples below on how to add font awesome icons to your site.
Adding Font Awesome Icon to Menu Item (Joomla 2.5 and 3.X)
- Select the icon you want in your Menu item from - Font Awesome Icons
-
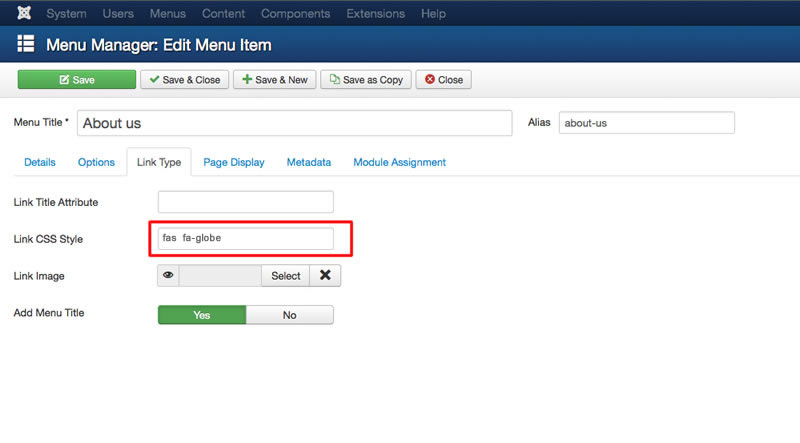
The code must be placed in the Menu Item Advanced Options >> Link Type Options >> Link CSS Style. See example below. In this example, I will use the fas fa-globe icon.

-
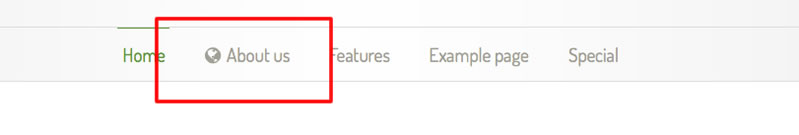
Save Menu Item and preview in your browser

Adding Font Awesome Icon to Article title (Joomla 2.5 and 3.X)
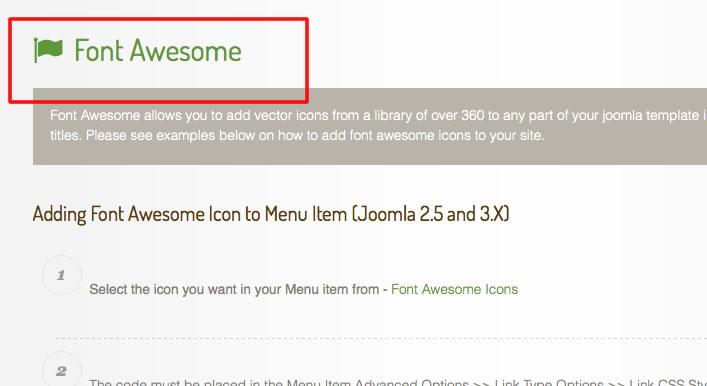
I use this feature with the article title of this page.
- Select the icon you want in your Menu item from - Font Awesome Icons
-
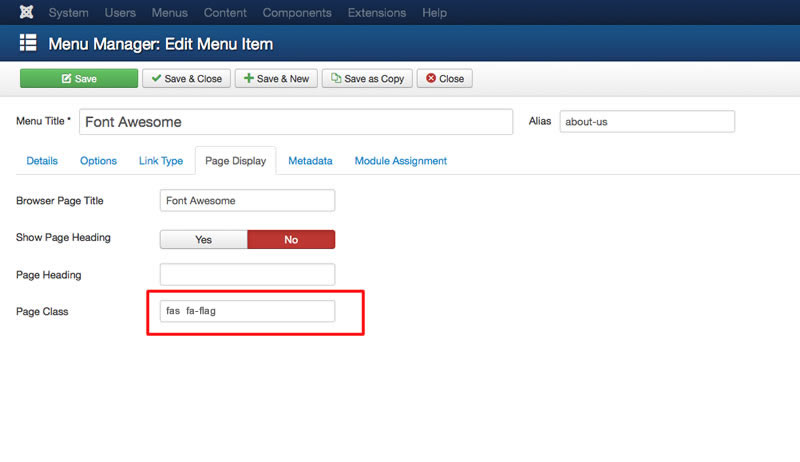
The code must be placed in the Menu Item Advanced Options >> Link Type Options >> Link CSS Style. See example below. In this example, I will use the fas fa-flag icon.

-
Save Menu Item and preview in your browser

Note : That work with "Blog page" and "Featured page" too. The icon will be before each article title.
Adding Font Awesome Icon to Module title (only with Joomla 3.X)
-
First select the icon you want in your Module title - Font Awesome Icons
-
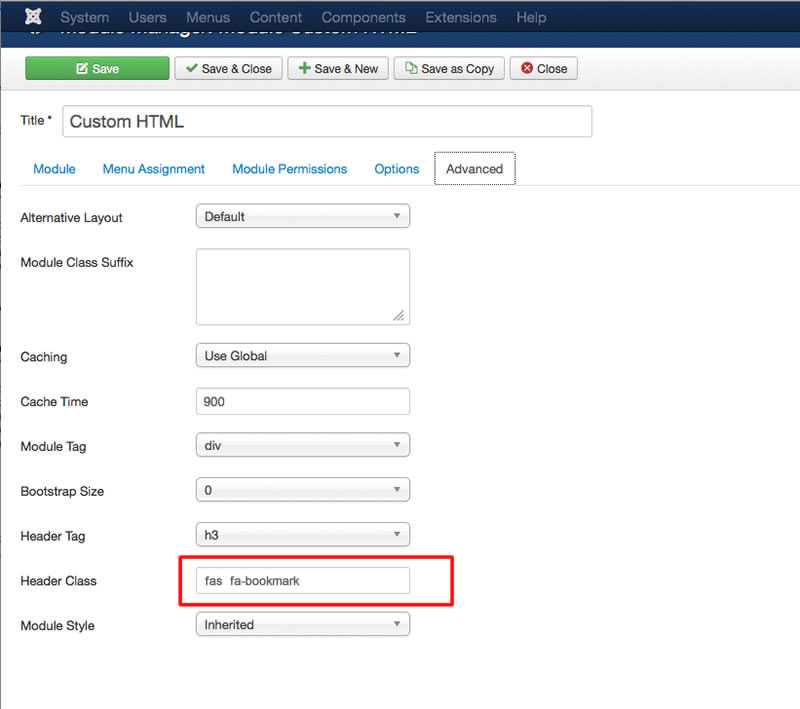
Open the module you want to place an icon in the header too. Go to Options >> Advanced Options >> Header Class. See example below. In this example, I will use the fas fa-bookmark icon.

-
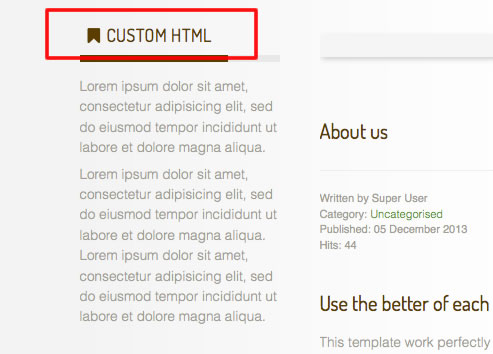
Save Menu Item and preview in your browser

Adding Font Awesome Icon to Article content (Joomla 2.5 and 3.X)
-
First select the icon you want in your Module title - Font Awesome Icons
-
Open the article in your article manager. You must add the class names in the html. Please see the following examples on FontAwesome.